ASP.NET MVC: Add User to Role
By Tan Lee Published on May 29, 2017 6.37K
How to Create User and Assign to Roles with ASP.NET Identity MVC 5 using C#, Entity Framework Code First
Step 1: Open AccountController, then add code as below
[Authorize]
public class AccountController : Controller
{
private ApplicationRoleManager _roleManager;
public AccountController()
{
}
public AccountController(ApplicationUserManager userManager, ApplicationSignInManager signInManager, ApplicationRoleManager roleManager)
{
UserManager = userManager;
SignInManager = signInManager;
RoleManager = roleManager;
}
public ApplicationRoleManager RoleManager
{
get
{
return _roleManager ?? HttpContext.GetOwinContext().Get<ApplicationRoleManager>();
}
private set
{
_roleManager = value;
}
}
}Change Register action as below
//
// GET: /Account/Register
[AllowAnonymous]
public ActionResult Register()
{
List<SelectListItem> list = new List<SelectListItem>();
foreach (var role in RoleManager.Roles)
list.Add(new SelectListItem() { Value = role.Name, Text = role.Name });
ViewBag.Roles = list;
return View();
}
//
// POST: /Account/Register
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Register(RegisterViewModel model)
{
if (ModelState.IsValid)
{
var user = new ApplicationUser { UserName = model.UserName, Email = model.Email, FullName = model.FullName, Gender = model.Gender };
var result = await UserManager.CreateAsync(user, model.Password);
if (result.Succeeded)
{
result = await UserManager.AddToRoleAsync(user.Id, model.RoleName);
await SignInManager.SignInAsync(user, isPersistent: false, rememberBrowser: false);
// For more information on how to enable account confirmation and password reset please visit http://go.microsoft.com/fwlink/?LinkID=320771
// Send an email with this link
string code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
var callbackUrl = Url.Action("ConfirmEmail", "Account", new { userId = user.Id, code = code }, protocol: Request.Url.Scheme);
await UserManager.SendEmailAsync(user.Id, "Confirm your account", "Please confirm your account by clicking <a href=\"" + callbackUrl + "\">here</a>");
return RedirectToAction("Index", "Home");
}
AddErrors(result);
}
// If we got this far, something failed, redisplay form
return View(model);
}Open AccountViewModels, then change RegisterViewModel class as below
public class RegisterViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email")]
public string Email { get; set; }
[Display(Name = "User Name")]
public string UserName { get; set; }
[Display(Name = "Full Name")]
public string FullName { get; set; }
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required]
[StringLength(100, ErrorMessage = "The {0} must be at least {2} characters long.", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "Confirm password")]
[Compare("Password", ErrorMessage = "The password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
public bool Gender { get; set; }
[Display(Name = "Phone Number")]
public string PhoneNumber { get; set; }
public string RoleName { get; set; }
}Open Register view, then add Roles to the Register view
@model MvcDemo.Models.RegisterViewModel
@{
ViewBag.Title = "Register";
}
<h2>@ViewBag.Title.</h2>
@using (Html.BeginForm("Register", "Account", FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<h4>Create a new account.</h4>
<hr />
@Html.ValidationSummary("", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(m => m.RoleName, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.DropDownListFor(m => m.RoleName, new SelectList(ViewBag.Roles, "Value", "Text"), new { @class = "form-control" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.UserName, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.UserName, new { @class = "form-control" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.FullName, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.FullName, new { @class = "form-control" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.Gender, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.CheckBoxFor(m => m.Gender)
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.Email, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Email, new { @class = "form-control" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.Password, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.PasswordFor(m => m.Password, new { @class = "form-control" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.ConfirmPassword, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.PasswordFor(m => m.ConfirmPassword, new { @class = "form-control" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" class="btn btn-default" value="Register" />
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}VIDEO TUTORIALS
- ASP.NET MVC Responsive Templates Free Download
- How to upload file in ASP.NET MVC
- How to Create Contact Form Flat Responsive in ASP.NET MVC
- How to check if HttpPostedFileBase is an image
- How to upload Multiple File in ASP.NET MVC
- ASP.NET MVC: Implement Password Reset with ASP NET Identity
- ASP.NET MVC: Getting Started
- ASP.NET MVC: Create Custom Routes
Categories
Popular Posts
HTML Bootstrap 4 Login, Register & Reset Template
Nov 11, 2024
Material Lite Admin Template
Nov 14, 2024
Horizon MUI Admin Dashboard Template
Nov 18, 2024
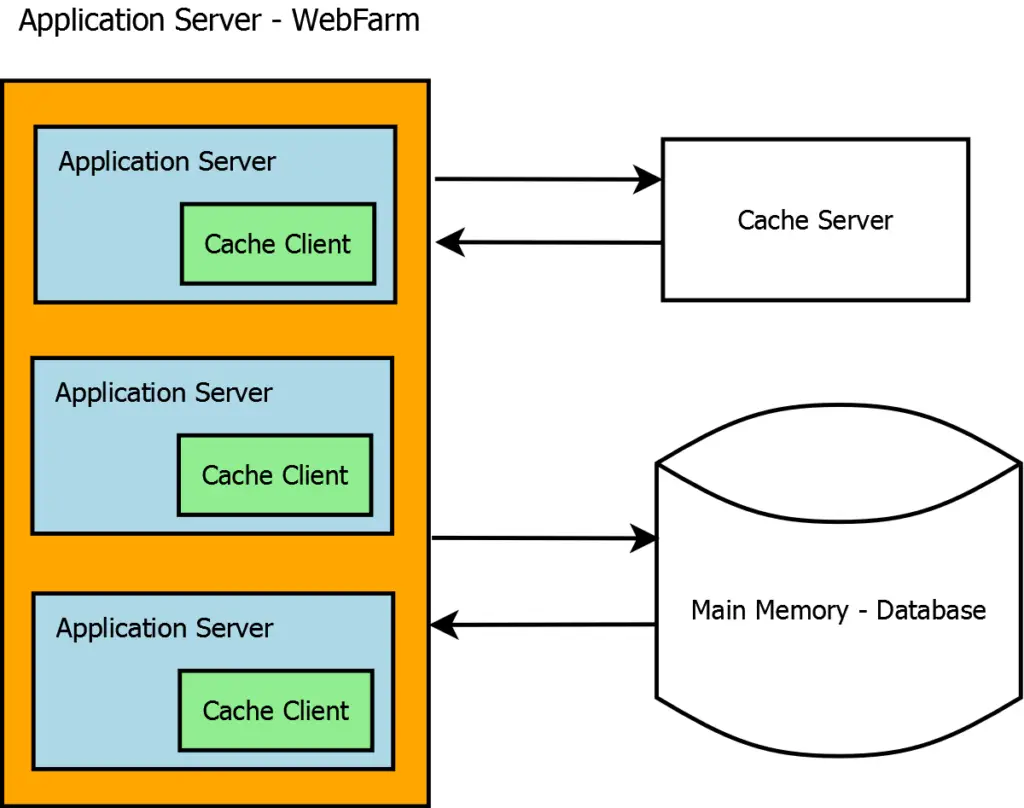
Implementing Caching in ASP.NET Core
Dec 14, 2024