Flutter or React Native: Which framework is best for mobile programming?
By Tan Lee Published on Sep 04, 2019 2.56K
This article will provide a basic comparison of Flutter and React Native.
Cross-platform programming is gaining popularity, especially since the launch of React Native (RN) in 2015, which enables developers to build applications with a single codebase. Major companies like UberEats, Discord, and Facebook have adopted React Native as a key component of their technological strategies.

Google also did not give up, after 2 years Google released an alpha version of Flutter. Especially both platforms are open source, with a growing community of developers.
This article we will compare to see if you should choose Flutter or React Native? What are the strengths and weaknesses of each platform?
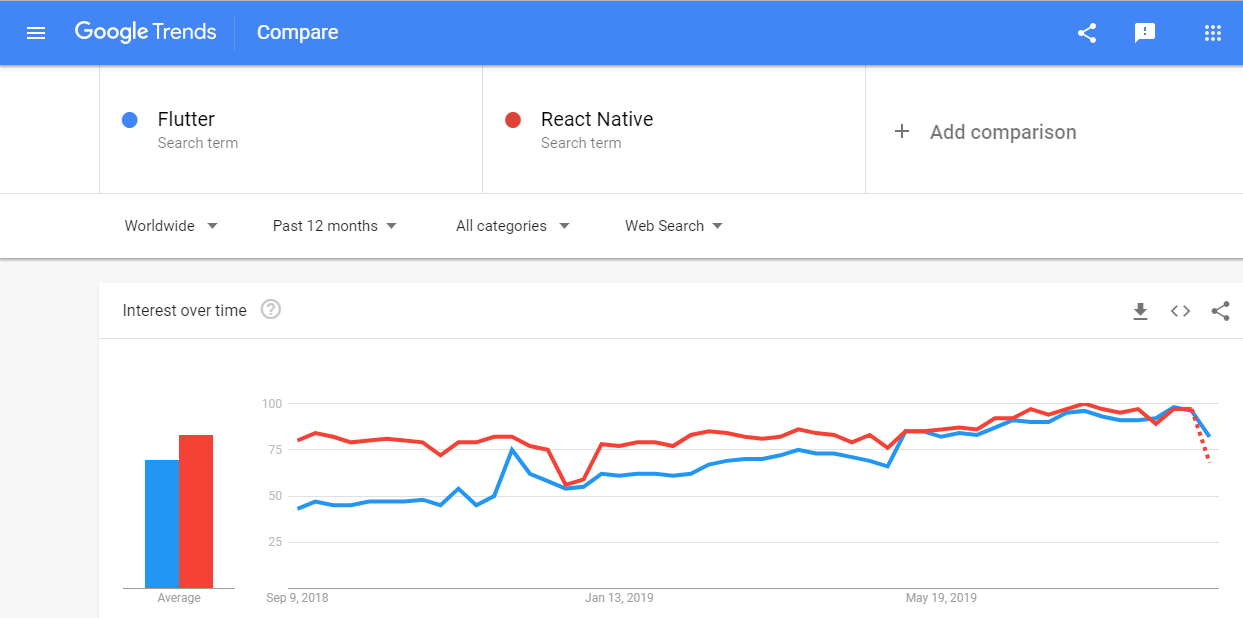
Trends and the community of React native vs Flutter

Through Google Trends, you also see that both platforms are very hot. React Native with galloping development speed in recent times. So is Flutter or React Native a trend choice?
While Flutter may not be experiencing explosive growth, its popularity is comparable to that of React Native. In my view, both frameworks are trending on a similar level in the mobile development landscape.
React Native boasts a larger community than Flutter, providing greater support for developers. This extensive network of resources and libraries means that those learning and working with React Native can expect more robust community assistance.
Performance when using Flutter and React native
Next to consider Flutter or React Native is better, let's see performance. Why do we choose a framework? Is it to simplify our work? No matter how much a framework automates functions or allows us to write more features with fewer lines of code, the end result is performance.
1. Support Hot Reload
Usually with Android programming with Android Studio. Every time we change a line of code, we have to build and run the application again.
Hot reload will help us no need to rebuild the application and only reload the screen that changed the code. This will save a lot of time for developers.
Fortunately, both Flutter and React Native platforms support this feature.
2. Code Structure
In contrast to React Native, Flutter does not separate data, style, and templates. However, this approach is also convenient and accepted by many people. Flutter does not need additional interface creation language like JSX or XML or special tools to create layouts.
When using Flutter, you can save time when you do not need to switch from design mode to code and vice versa. Flutter lets you do everything in one screen. In addition, all necessary tools are accessible from the same location.
3. Installation & development environment
In this regard, Flutter completely dominates. When React Native has difficulty setting up the development environment. If you are completely new, never programmed, the installation will be a bit difficult.
And Flutter simplifies the installation process. The framework also provides a useful tool for checking system errors known as "Flutter doctor".
4. IDE support
React Native has been around for more than 3 years, which is why it is supported by almost every available IDE. Flutter doesn't have many IDE options. Flutter is only supported by Android Studio, VS Code and IntelliJ IDEA.
5. API
React Native provides separate interfaces for Wi-Fi and geolocation as well as interfaces related to payments, NFC, Bluetooth, Camera and biometrics. The weakness of React Native is that it doesn't have a powerful tool for drawing custom graphics.
The advantages and disadvantages of Flutter related to the API for hardware at this time are not clear, except for Bluetooth and NFC payments, which are all in the development stage. Flutter is a winner or a loser depending on the speed of these APIs and how well they work.
6. Programming language
An important issue in deciding whether Flutter or React Native is the more appropriate application is to look at the language.
React Native uses JavaScript (JS). A very popular web developer language. With the development of Javascript, React native uses javascript as the main language is also an advantage.
Flutter uses a little-known programming language called Dart.
This language is Google focusing efforts to promote and develop. However, developers have tried it and they are not very fond of this language
7. Application performance
React Native consists of two parts: the JS language and the native components. An application built through React Native will use JS to interact with native components (such as audio, camera, GPS ...) via a bridge (Bridge). Of course, this conversion will slow React Native a bit more than a true native application.
What about Flutter?
That's the architecture that allows us to build native, fast-performing applications. Because Flutter doesn't need a bridge, it can work much faster. Therefore, Flutter can run animations at 60 frames per second.