How to create a Web Browser with Tabs in C#
By Tan Lee Published on Jul 04, 2017 12.9K
In this article, we will create a simple tabbed web browser using Windows Forms in C#. This browser will allow users to navigate to websites, open multiple tabs, and manage basic browser actions like navigating backward, forward, and entering URLs manually.
How to create a Web Browser with Tabs in C#?
Open Visual Studio, then click New Project, then select Visual C# on the left, then Windows and then select Windows Forms Application. Name your project "WebTab" and then click OK
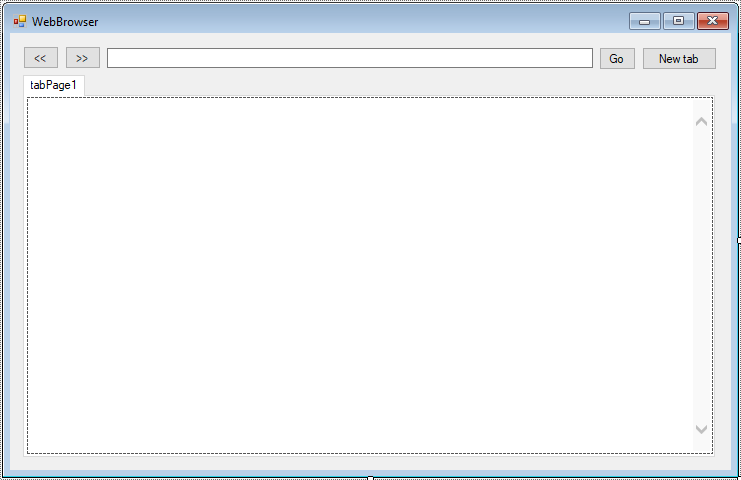
Drag and drop the Button, TextBox, Tab controls from the Visual Toolbox onto your form designer, then design your form as shown below.

In the Form1_Load method, we initiate the first tab and navigate to a default page.
private void Form1_Load(object sender, EventArgs e)
{
webBrowser.Navigate("https://www.google.com");
webBrowser.DocumentCompleted += WebBrowser_DocumentCompleted;
}The WebBrowser control is used to display web pages, and the DocumentCompleted event is subscribed to update the tab’s title once the document is loaded.
When a document is loaded in the WebBrowser, the title of the tab is updated based on the page’s title.
private void WebBrowser_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
tabControl.SelectedTab.Text = webBrowser.DocumentTitle;
}
When the user clicks the "Go" button, the browser navigates to the URL entered in the TextBox.
private void btnGo_Click(object sender, EventArgs e)
{
WebBrowser web = tabControl.SelectedTab.Controls[0] as WebBrowser;
if (web != null)
web.Navigate(txtUrl.Text);
}The current WebBrowser is accessed from the selected tab, and the Navigate() method is called to load the page.
When the user clicks the "New Tab" button, a new tab is created dynamically. A new WebBrowser control is added to the tab, and a default webpage is loaded into the new tab.
private void btnNewtab_Click(object sender, EventArgs e)
{
//Init tab
TabPage tab = new TabPage();
tab.Text = "New tab";
tabControl.Controls.Add(tab);
tabControl.SelectTab(tabControl.TabCount - 1);
webTab = new WebBrowser() { ScriptErrorsSuppressed = true };
webTab.Parent = tab;
webTab.Dock = DockStyle.Fill;
webTab.Navigate("https://www.google.com");
txtUrl.Text = "https://www.google.com";
webTab.DocumentCompleted += WebTab_DocumentCompleted;
}The new TabPage is added to the TabControl, and a WebBrowser is assigned to that tab. The browser navigates to "https://www.google.com", and the document completion event is handled to update the tab title.
Each time a webpage is loaded in a WebBrowser, the title of the tab is updated to reflect the document's title.
private void WebTab_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
tabControl.SelectedTab.Text = webTab.DocumentTitle;
}For backward and forward navigation, we check if the WebBrowser can navigate backward or forward using CanGoBack and CanGoForward properties.
private void btnBack_Click(object sender, EventArgs e)
{
//Get current web browser
WebBrowser web = tabControl.SelectedTab.Controls[0] as WebBrowser;
if (web != null)
{
if (web.CanGoBack)
web.GoBack();
}
}
private void btnForward_Click(object sender, EventArgs e)
{
//Get current web browser
WebBrowser web = tabControl.SelectedTab.Controls[0] as WebBrowser;
if (web != null)
{
if (web.CanGoForward)
web.GoForward();
}
}We also handle URL navigation when the user presses the Enter key in the TextBox (txtUrl).
//Enter key
private void txtUrl_KeyPress(object sender, KeyPressEventArgs e)
{
if (e.KeyChar == (char)13)
{
WebBrowser web = tabControl.SelectedTab.Controls[0] as WebBrowser;
if (web != null)
{
web.Navigate(txtUrl.Text);
}
}
}When the Enter key is pressed, the Navigate() method is called to load the page.
Add code to handle your form as shown below.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WebTab
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
WebBrowser webTab = null;
}
}This simple C# Windows Forms application demonstrates how to create a tabbed web browser using WebBrowser controls. The browser includes basic functionality like navigating to URLs, opening new tabs, and going backward and forward through web pages.
VIDEO TUTORIAL