How to use Layout Control in C#
By Tan Lee Published on Jun 21, 2017 7.4K
This article demonstrates how to manage your forms and handle layout persistence using DevExpress Layout Control in a WinForms application.
How to use DevExpress Layout control in C#?
Open Visual Studio, then click New Project, then select Visual C# on the left, then Windows and then select Windows Forms Application. Name your project "LayoutControlDemo" and then click OK
If you have not yet installed DevExpress .NET products, you can view How to download and install DevExpress
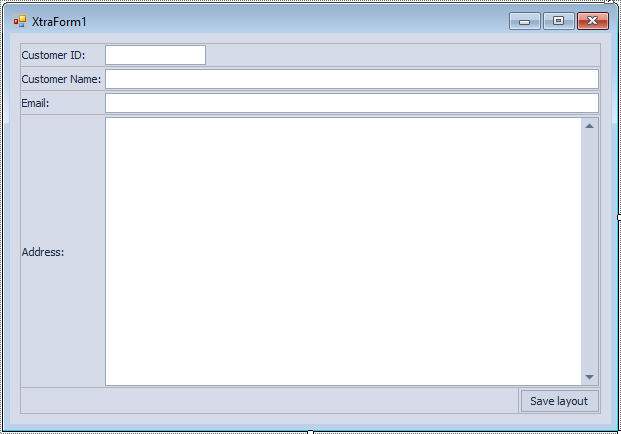
Drag and drop the LayoutControl, TexBoxEdit, SimpleButton from the Visual Toolbox onto your form designer, then design your form as shown below.

Add code to handle your forms as below
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
using DevExpress.XtraEditors;
using System.IO;
namespace LayoutControlDemo
{
public partial class XtraForm1 : DevExpress.XtraEditors.XtraForm
{
public XtraForm1()
{
InitializeComponent();
}
private void XtraForm1_Load(object sender, EventArgs e)
{
// Load layout from an XML file when the form loads
string fileName = string.Format("{0}/{1}.xml", Application.StartupPath, this.Name);
if (File.Exists(fileName))
layoutControl1.RestoreLayoutFromXml(fileName);
}
private void btnSaveLayout_Click(object sender, EventArgs e)
{
try
{
// Save layout to an XML file
layoutControl1.SaveLayoutToXml(string.Format("{0}/{1}.xml", Application.StartupPath, this.Name));
}
catch(Exception ex)
{
XtraMessageBox.Show(ex.Message, "Message", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
}
}The layout is restored from an XML file during the Form.Load event.
A button click event (btnSaveLayout_Click) saves the current layout to an XML file. The SaveLayoutToXml method serializes the layout settings, ensuring the layout can be reloaded later.
Layout files are saved and loaded from the application’s startup directory, with the file name dynamically generated using the form’s name.
VIDEO TUTORIAL
- Deserialization from CodeDOM format is unsafe and has been disabled
- How to Download and Install DevExpress
- How to Create a Fluent Design Form in C#
- How to create a SplashScreen in C#
- How to use DevExpress Themes/Skins in C#
- How to Print Invoice in C#
- How to use Ribbon Control in C#
- How to use SplashScreenManager in C#





