How to change color of Progress Bar in C#
By Tan Lee Published on May 31, 2024 22.94K
How to change the color of winform progress bar in C#?
Progress bars are a staple of modern user interfaces, helping users visually understand the progress of tasks. In C#, progress bars are commonly implemented in WinForms and WPF applications.
By default, the color of a progress bar is predefined, but customizing its appearance can improve the user experience. This guide explains how to change the color of a WinForm progress bar and a WPF progress bar.
In WinForms, the ProgressBar control does not have a built-in property to change its color directly, so you can not be modified unless the visual styles are disabled.
C# Progress Bar Color
However, you can create a custom control by inheriting from the ProgressBar class and overriding its OnPaint method to draw the progress bar with a custom color.
using System.Drawing;
using System.Windows.Forms;
namespace DevAppCode
{
// c# color progress bar
public class ProgressBarEx: ProgressBar
{
public ProgressBarEx()
{
this.SetStyle(ControlStyles.UserPaint, true);
}
// c# progress bar color
protected override void OnPaint(PaintEventArgs e)
{
// c# progressbar color
Rectangle rec = e.ClipRectangle;
rec.Width = (int)(rec.Width * ((double)Value / Maximum)) - 4;
if (ProgressBarRenderer.IsSupported)
ProgressBarRenderer.DrawHorizontalBar(e.Graphics, e.ClipRectangle);
rec.Height = rec.Height - 4;
e.Graphics.FillRectangle(Brushes.Red, 2, 2, rec.Width, rec.Height);
}
}
}
Windows Progress Bar
First, We create a custom control called ProgressBarEx by inheriting from ProgressBar class, then we override the OnPaint method to draw the progress bar using a custom color.
Next, We use ProgressBarRenderer to draw the background of the progress bar.
Finally, Rebuild your project, then you can see then ProgressBarEx on the left side of Visual Studio.

Another way you want to change the color of progress bar in c# windows application by using the win32 library.
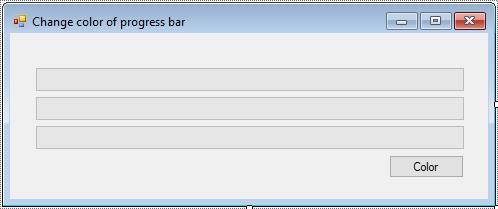
The first thing you can create a new windows forms application project, then drag three progress bar controls from your visual studio toolbox to your winform.
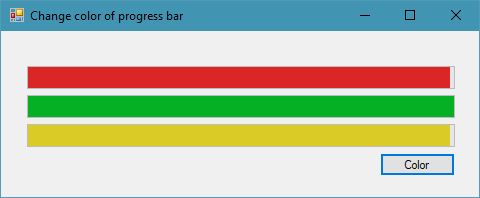
Next you can layout your UI as shown below to learn how to change progress bar color in c# windows application.

Create a new class with the name ProgressBarColor to help you change progress bar style in c# then modify your code as shown below.
using System;
using System.Runtime.InteropServices;
using System.Windows.Forms;
namespace AppSource
{
// c# progress color
public static class ProgressBarColor
{
[DllImport("user32.dll", CharSet = CharSet.Auto, SetLastError = false)]
static extern IntPtr SendMessage(IntPtr hWnd, uint Msg, IntPtr w, IntPtr l);
public static void SetState(this ProgressBar p, int state)
{
SendMessage(p.Handle, 1040, (IntPtr)state, IntPtr.Zero);
}
}
}The DllImportAttribute attribute helps you call a function exported from an unmanaged DLL. As a minimum requirement, you must provide the name of the DLL containing the entry point.
Add a Form_Load event handler to your windows forms application.
private void Form1_Load(object sender, EventArgs e)
{
ProgressBarColor.SetState(progressBar1, 2);
ProgressBarColor.SetState(progressBar2, 1);
ProgressBarColor.SetState(progressBar3, 3);
}Next, add the click event handler to your Color button, then add the code to handle your button click event as shown below.
// color progress c# bar
private void btnChangeColor_Click(object sender, EventArgs e)
{
for (int i = 1; i <= 100; i++)
{
progressBar1.Value = i;
progressBar2.Value = i;
progressBar3.Value = i;
Thread.Sleep(100);
}
}To play the demo, you can use Thread.Sleep method to deplay process of your progress bar.

Press F5 to run your application, then click the Color button you can change color of progress bar winform as shown above.
How to change the color of wpf progress bar in C#?
In WPF, the ProgressBar control provides more flexibility for styling through XAML. You can change the color by modifying the ControlTemplate or using a LinearGradientBrush.
For example, how to update the color of a Progress Bar C# WPF
<!-- wpf progressbar color -->
<ProgressBar Name="customProgressBar" Value="50" Maximum="100">
<ProgressBar.Style>
<Style TargetType="ProgressBar">
<Setter Property="Foreground" Value="Red" />
</Style>
</ProgressBar.Style>
</ProgressBar>First, We set the Foreground property of the ProgressBar to "Red" using a style, then you can adjust the color as needed by changing the value of the Foreground property.
You can update the color or progress value in your progress like this:
For example, wpf progressbar color
// c# wpf update customProgressBar.Value = 70; // Change color dynamically customProgressBar.Foreground = new SolidColorBrush(Colors.Green);
These are simple examples to get you started with changing the color of progress bars in WinForms and WPF.
WPF Update Progress Bar
To update a ProgressBar in WPF, you need to interact with its Value property. Depending on your application's requirements, this can be done directly or through data binding.
You can update the ProgressBar's value programmatically, typically in the code-behind file.
<Window x:Class="ProgressBarExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ProgressBar Example" Height="200" Width="400">
<Grid>
<ProgressBar Name="MyProgressBar" Minimum="0" Maximum="100" Height="20" Width="300" Margin="50" />
<Button Content="Start" Width="100" Height="30" VerticalAlignment="Bottom" HorizontalAlignment="Center" Click="StartButton_Click"/>
</Grid>
</Window>For example, c# code behind
using System.Threading;
using System.Threading.Tasks;
using System.Windows;
namespace ProgressBarExample
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private async void StartButton_Click(object sender, RoutedEventArgs e)
{
MyProgressBar.Value = 0;
// Simulate a task that updates the ProgressBar
for (int i = 0; i <= 100; i++)
{
MyProgressBar.Value = i;
await Task.Delay(50); // Simulates work being done
}
}
}
}