How to Build a Metro-Style Web Browser with Tabs in C#
By Tan Lee Published on May 26, 2017 8.61K
Open Visual Studio, then click New Project, then select Visual C# on the left, then Windows and then select Windows Forms Application. Name your project "MetroWebBrowser" and then click OK
Right click on your project select Manage NuGet Packages -> Search metro framework -> Install

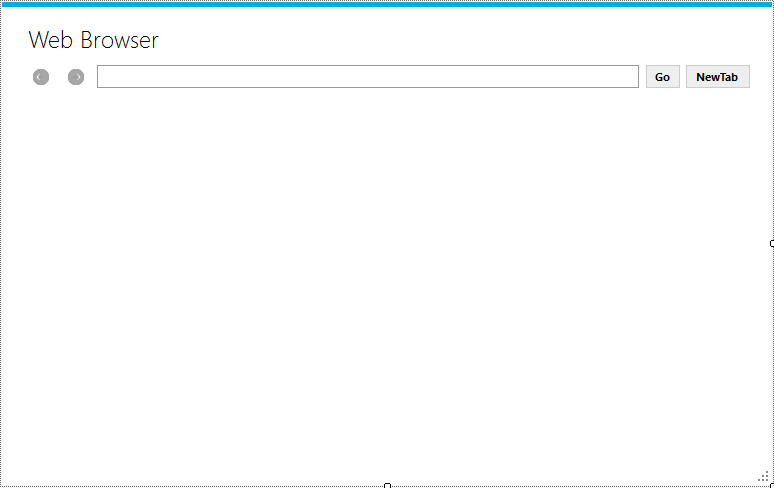
Drag and Drop the MetroButton, MetroTextBox, MetroLink, MetroTabControl from Visual Toolbox onto your form designer, then design your metro form as shown below.

Add code to handle your form
using System;
using System.Windows.Forms;
namespace MetroWebBrowser
{
public partial class Form1 : MetroFramework.Forms.MetroForm
{
public Form1()
{
InitializeComponent();
}
// Navigate backward in the current browser tab
private void lnkBack_Click(object sender, EventArgs e)
{
WebBrowser browser = metroTabControl.SelectedTab.Controls[0] as WebBrowser;
if (browser != null)
{
if (browser.CanGoBack)
browser.GoBack();
}
}
// Navigate forward in the current browser tab
private void lnkForward_Click(object sender, EventArgs e)
{
WebBrowser browser = metroTabControl.SelectedTab.Controls[0] as WebBrowser;
if (browser != null)
{
if (browser.CanGoForward)
browser.GoForward();
}
}
// Navigate to the URL entered in the address bar
private void btnGo_Click(object sender, EventArgs e)
{
//Go to url
WebBrowser browser = metroTabControl.SelectedTab.Controls[0] as WebBrowser;
if (browser != null)
browser.Navigate(txtUrl.Text);
}
// Add a new tab
private void btnNewTab_Click(object sender, EventArgs e)
{
NewTab();
}
// Create new tab with web browser control
private void NewTab()
{
// Create new tab page
TabPage tab = new TabPage();
tab.Text = "New tab";
metroTabControl.Controls.Add(tab);
metroTabControl.SelectTab(metroTabControl.TabCount - 1);
// Create new WebBrowser for that tab
WebBrowser browser = new WebBrowser() { ScriptErrorsSuppressed = false };
browser.Parent = tab;
browser.Dock = DockStyle.Fill;
browser.Navigate("https://foxlearn.com");
txtUrl.Text = "https://foxlearn.com";
browser.DocumentCompleted += Browser_DocumentCompleted;
}
// Form Load event - Initialize the first tab
private void Form1_Load(object sender, EventArgs e)
{
NewTab();
}
// Update the tab's title to the page's title
private void Browser_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
//Set title to metro tab control
WebBrowser browser = metroTabControl.SelectedTab.Controls[0] as WebBrowser;
if (browser != null)
metroTabControl.SelectedTab.Text = browser.DocumentTitle;
}
}
}For each tab in the TabControl, you will need to add a new WebBrowser control dynamically when the tab is created.
You can also create a helper function GetCurrentBrowser() to avoid redundant code and to get the WebBrowser control of the selected tab.
// Helper method to get the current WebBrowser control
private WebBrowser GetCurrentBrowser()
{
if (metroTabControl.SelectedTab != null)
{
return metroTabControl.SelectedTab.Controls[0] as WebBrowser;
}
return null;
}Modify your lnkBack_Click event handler as follows:
private void lnkBack_Click(object sender, EventArgs e)
{
WebBrowser browser = GetCurrentBrowser();
if (browser != null && browser.CanGoBack)
{
browser.GoBack();
}
}The Browser_DocumentCompleted method updates the tab's title to the web page's title once the page has fully loaded.
You can also set ScriptErrorsSuppressed = true for WebBrowser controls to prevent script error dialogs from disrupting the user experience.
This example provides a functional web browser with multiple tabs, back/forward navigation, and a basic address bar.