How to Create an application with Chrome-Style Tabs in C#
By Tan Lee Published on Jun 22, 2024 11.17K
EasyTabs is a library that simplifies the process of creating tabbed interfaces similar to web browsers like Chrome, Firefox...etc.
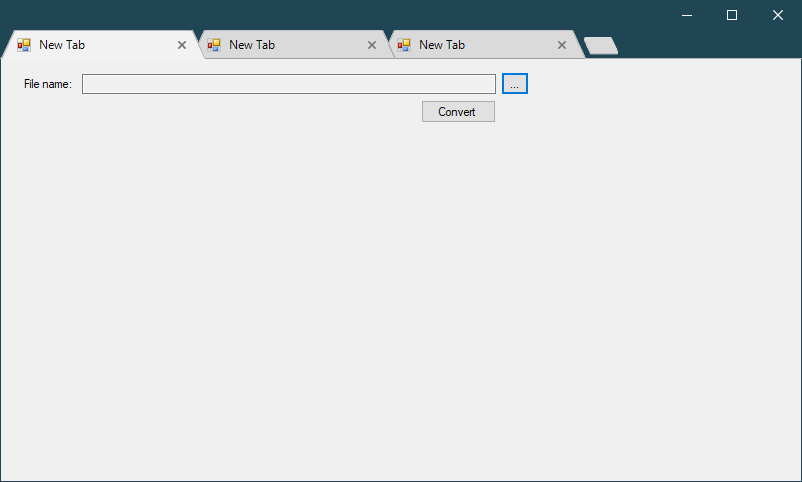
How to create an application using Chrome-Style Tabs in C#
When creating your winform instead of inheriting from System.Windows.Forms.Form, you should inherit from TitleBarTabs. The base class is responsible for rendering the tabs, responding to clicks to activate, close, add...etc. So you just need to add TitleBarTab objects to the Tabs collection.
TitleBarTab objects expect their content property to be set to a Form object that represents the contents for the tab. You can design these forms in Visual Studio like any other application, the Title and Icon properties are used to display the same tab.
The library comes with a renderer for tabs like Chrome, but you can do it yourself by creating a class that inherits from the BaseTabRenderer.

Creating a new windows forms project, then install the EasyTabs by right-clicking on your project in Solution Explorer, then select "Manage NuGet Packages...". Search for "EasyTabs" and install it.
After intalling the EasyTabs control, you should create a new form, then change modify your form class to inherit from TitleBarTabs provided by EasyTabs.
public partial class AppContainer : TitleBarTabs
{
public AppContainer()
{
InitializeComponent();
AeroPeekEnabled = true;
TabRenderer = new ChromeTabRenderer(this);
}
public override TitleBarTab CreateTab()
{
return new TitleBarTab(this)
{
Content = new Form2
{
Text = "New Tab"
}
};
}
}EasyTabs allows you to customize the appearance of tabs. You can modify their colors, styles, and behaviors through properties and events provided by EasyTabs.
Next, You need to override CreateTab method to return the form you want to add to the Chrome Tab.
Note that if you try to open the AppContainer in the Visual Studio Designer, you will get an error.
In this demo, I created two forms named Form1, Form2.
You can drag some controls into Form1 and Form2.
Finally, Open the Program.cs, then modify your code as shown below.
static class Program
{
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
AppContainer container = new AppContainer();
container.Tabs.Add(
new TitleBarTab(container)
{
Content = new Form1
{
Text = "New Tab"
}
}
);
container.SelectedTabIndex = 0;
TitleBarTabsApplicationContext applicationContext = new TitleBarTabsApplicationContext();
applicationContext.Start(container);
Application.Run(applicationContext);
}
}By default, we will create a new tab that returns Form1. EasyTabs provides events to handle tab switching, closing, and other actions.
Through this example, i hope so you can easily create a Windows Forms application with Chrome-style tabs using EasyTabs in C#
- How to Connect and Use Local Database in Visual Studio 2019
- How to Connect to MS Access Database in C#
- How to add class to tr using jQuery datatable
- How to disable sorting with jquery datatable
- How to hide “Showing 1 of N Entries” with jQuery datatables
- How to Change parameter used in datatables ajax url.Action on Ajax.reload
- How to Add close button to tab control in C#
- How to assign an ID to the search input using datatable.net