How to Create a custom Progress Bar with Percentage in C#
By Tan Lee Published on Jul 15, 2017 16.26K
To create a custom `ProgressBar` control in C# by inheriting from the existing `ProgressBar` class, you can extend its functionality to display percentage text on the bar. This is done by overriding the `OnPaint` method to custom-render the progress bar, calculate the percentage value, and draw the percentage text on the progress bar.
How to Create a Custom Progress Bar with Percentage in C#?
Open Visual Studio, then click New Project, then select Visual C# on the left, then Windows and then select Windows Forms Application. Name your project "CustomProgressBar" and then click OK
Next, Create a CustomProgressBar class that inherits from ProgressBar, then override the OnPaint method to customize the rendering of the progress bar, including the percentage text.
For example, c# progress bar with percentage
// c# custom progress bar with percentage
public class CustomProgressBar : ProgressBar
{
public CustomProgressBar()
{
InitializeComponent();
// Set default style to owner draw
this.SetStyle(ControlStyles.UserPaint | ControlStyles.AllPaintingInWmPaint, true);
}
// Override the OnPaint method to custom render the progress bar with percentage text
protected override void OnPaint(PaintEventArgs pe)
{
//Draw percentage
Rectangle rect = this.ClientRectangle;
// Create graphics object for drawing custom content
Graphics g = pe.Graphics;
ProgressBarRenderer.DrawHorizontalBar(g, rect);
if (this.Value > 0)
{
Rectangle clip = new Rectangle(rect.X, rect.Y, (int)Math.Round(((float)this.Value / this.Maximum) * rect.Width), rect.Height);
ProgressBarRenderer.DrawHorizontalChunks(g, clip);
}
using (var font = new Font(FontFamily.GenericMonospace, 10))
{
// Calculate the percentage text to display
SizeF size = g.MeasureString(string.Format("{0} %", this.Value), font);
var location = new Point((int)((rect.Width / 2) - (size.Width / 2)), (int)((rect.Height / 2) - (size.Height / 2) + 2));
// Draw the percentage text on the progress bar
g.DrawString(string.Format("{0} %", this.Value), font, Brushes.Black, location);
}
}
}The size of the percentage text is calculated using g.MeasureString(), and the text is centered in the middle of the progress bar.
Depending on the progress, the text color is set to either black or white to provide better contrast.
Finally, Rebuild your project, then you can see the CustomProgressBar in your Visual Toolbox.
Once you've created the custom progress bar, you can use it in a Windows Forms application just like a regular ProgressBar.
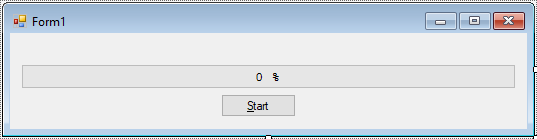
Drag and drop the CustomProgressBar, Button control from Visual Toolbox onto your form designer, then design your form as below.

Add code to handle your form
// c# winform progress bar
private void btnStart_Click(object sender, EventArgs e)
{
// Init custom progress bar
myProgressBar.Minimum = 0;
myProgressBar.Maximum = 100;
for (int i = 0; i <= 100; i++)
{
myProgressBar.Value = i;
Thread.Sleep(100);
}
}The Maximum property is set to 100, and the initial Value is set to 0.
Now, when you run your application, the custom progress bar will display with a percentage in the center, updating as the value progresses.
This approach makes it easy to create a customized progress bar with a percentage indicator while still utilizing the built-in functionality of the ProgressBar class.
VIDEO TUTORIAL
- How to Open and Show a PDF file in C#
- How to Get all Forms and Open Form with Form Name in C#
- How to zoom an image in C#
- How to Print a Picture Box in C#
- How to update UI from another thread in C#
- How to Search DataGridView by using TextBox in C#
- How to read and write to text file in C#
- How to save files using SaveFileDialog in C#