How to Display an Image in Report Viewer using C#
By Tan Lee Published on Jul 16, 2024 19.43K
Open your Visual Studio, then click New Project, then select Visual C# on the left, then Windows and then select Windows Forms Application. Name your project "RDLCWithImage" and then click OK button
How to display image in rdlc report
Drag and drop Button, PictureBox controls from the Visual Studio toolbox onto your form, then design your form as below
Name your main form: Form1

To display an image in an RDLC (Report Definition Language Client-side) report in C#, you can follow these steps
Drag and Drop ReportViewer control onto your print form.
Name your print form: frmPrint

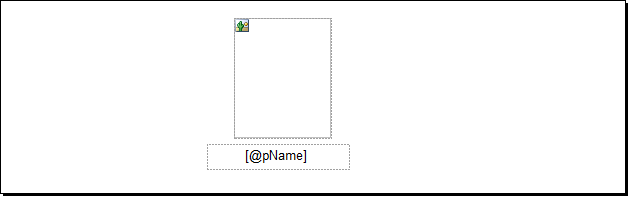
You can design your report as below

Drag and drop an Image control from the toolbox to your report layout.
You need to configure the Image Control by right-clicking on the image control and select "Image Properties".
Next, In the Image Properties window, choose how you want to load the image:
If the image data is stored in your data source, select "Database" as the image source and specify the field that holds the image data.
If the image file path is stored in your data source, select "External" as the image source and specify the field that holds the file path.
If the image is embedded in your project, select "Embedded" and specify the image name.
Add code to handle Form1 form
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
string imageUrl = null;
private void btnBrowse_Click(object sender, EventArgs e)
{
//Select an image, then display to the picturebox control
using (OpenFileDialog ofd = new OpenFileDialog() { Filter = "JPEG|*.jpg" })
{
if (ofd.ShowDialog() == DialogResult.OK)
{
imageUrl = ofd.FileName;
pictureBox.Image = Image.FromFile(ofd.FileName);
}
}
}
private void btnPrint_Click(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(imageUrl))
{
//Open print form
using (frmPrint frm = new frmPrint(imageUrl))
{
frm.ShowDialog();
}
}
}
}Add code to handle frmPrint form
public partial class frmPrint : Form
{
string _imageUrl;
public frmPrint(string imageUrl)
{
InitializeComponent();
_imageUrl = imageUrl;
}
private void frmPrint_Load(object sender, EventArgs e)
{
//Read image from file, then set to report parameter
FileInfo fi = new FileInfo(_imageUrl);
ReportParameter pName = new ReportParameter("pName", fi.Name);
ReportParameter pImageUrl = new ReportParameter("pImageUrl", new Uri(_imageUrl).AbsoluteUri);
this.reportViewer1.LocalReport.EnableExternalImages = true;
this.reportViewer1.LocalReport.SetParameters(new ReportParameter[] { pName, pImageUrl });
this.reportViewer1.RefreshReport();
}
}VIDEO TUTORIALS
- How to Print RDLC Report without Report Viewer in C#
- How to create a Chart/Graph using RDLC Report in C#
- How to Fix the Missing ReportViewer Control in the Visual Studio Toolbox
- How to Print Receipt using Report Viewer in C#
- How to Print Orders/Receipt using Report Viewer in C#
- How to Create Report Viewer using Stored Procedure in C#
- How to Create QR Code in RDLC Report in C#





