How to Display Images in DataGridView in C#
By Tan Lee Published on Jun 19, 2017 7.07K
To display images in a DataGridView control in C# Windows Forms, you can use an image column.
Open Visual Studio, then click New Project, then select Visual C# on the left, then Windows and then select Windows Forms Application. Name your project "ImageDataGridView" and then click OK
To play demo, you should create a new database, then add a student table to your database
CREATE TABLE [dbo].[Students]( [ID] [int] IDENTITY(1,1) NOT NULL, [FullName] [nvarchar](100) NULL, [Path] [varchar](500) NULL, CONSTRAINT [PK_Students] PRIMARY KEY CLUSTERED ( [ID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
You can run the script above to create a student table
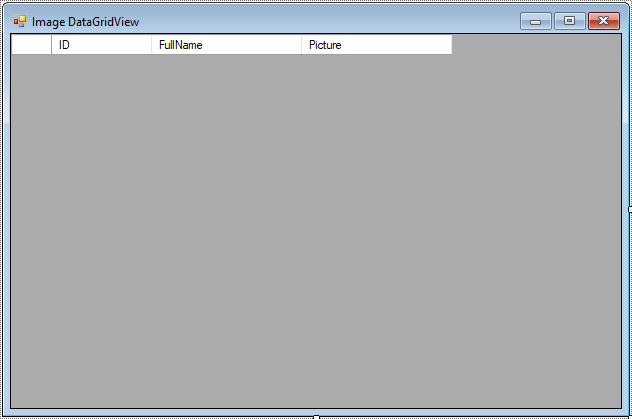
Drag and drop the DataGridView from Visual Studio onto your from designer, then design your form as below.

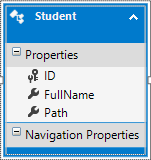
Add an EF model to your project as below.

Add code to Form_Load event handler as below.
private void Form1_Load(object sender, EventArgs e)
{
using (DbPicEntities db = new DbPicEntities())
{
studentBindingSource.DataSource = db.Students.ToList();
}
}VIDEO TUTORIAL
- How to Open and Show a PDF file in C#
- How to Get all Forms and Open Form with Form Name in C#
- How to zoom an image in C#
- How to Print a Picture Box in C#
- How to update UI from another thread in C#
- How to Search DataGridView by using TextBox in C#
- How to read and write to text file in C#
- How to save files using SaveFileDialog in C#
Categories
Popular Posts
Structured Data using FoxLearn.JsonLd
Jun 20, 2025
Implement security headers for an ASP.NET Core
Jun 24, 2025
What Are RESTful Web Services?
Feb 19, 2024
Plus Admin Dashboard Template
Nov 18, 2024