How to add a Button each row in a DataGridView in C#
By Tan Lee Published on Jul 16, 2024 44.03K
To add a button to each row in a DataGridView in C#, you need to add a DataGridViewButtonColumn to the DataGridView and configure it so that each row contains a button.
First off, create a new Windows Forms Application project, then open your form designer.
Drag and drop the DataGridView control from the Visual Studio toolbox drag the DataGridView control into your form designer, you can set the DockStyle property of the DataGridView to Fill.
To add a button to a DataGridView column, simply insert a DataGridViewButtonColumn into the grid, either via the designer or programmatically. Next, handle the CellContentClick event, and verify that e.ColumnIndex matches the index of your button column. If it does, use e.RowIndex to access the data for the row where the button was clicked, and then perform the desired action.
C# Add button to datagridview cell
In your form's code (for example, inside the Form_Load event or the constructor), you can add the button column like this:
For example, datagridview button c# column
// Add columns to the DataGridView
dataGridView1.Columns.Add("Id", "Id");
dataGridView1.Columns.Add("Name", "Name");
// add button in datagridview c#
// Add a button column
// datagridview button c# add
DataGridViewButtonColumn buttonColumn = new DataGridViewButtonColumn();
buttonColumn.HeaderText = "Action";
buttonColumn.Text = "Delete";
buttonColumn.UseColumnTextForButtonValue = true; // Set to true to use Text property for the button
// datagridview button c# add
// button datagridview column windows
dataGridView1.Columns.Add(buttonColumn);
// Sample data
dataGridView1.Rows.Add(1, "John");
dataGridView1.Rows.Add(2, "Alice");
dataGridView1.Rows.Add(3, "Bob");In this post, i will create a Customer class to populate data from database
public class Customers
{
public string CustomerID { get; set; }
public string CustomerName { get; set; }
public string Email { get; set; }
public string Address { get; set; }
}Adding a Form_Load event handler that allows you to initialize data, then add data to BindingSource.
// button add datagridview c#
private void Form1_Load(object sender, EventArgs e)
{
// Init data
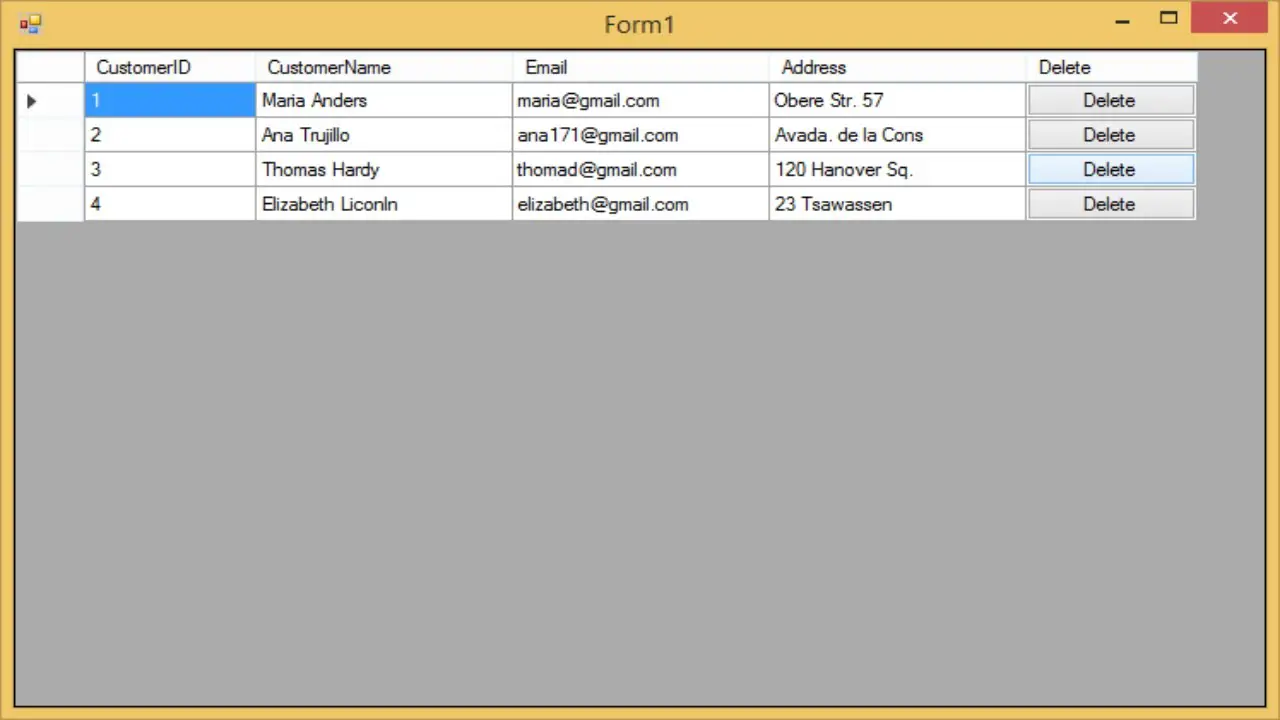
customersBindingSource.Add(new Customers() { CustomerID = "1", CustomerName = "Maria Anders", Email = "[email protected]", Address = "Obere Str. 57" });
customersBindingSource.Add(new Customers() { CustomerID = "2", CustomerName = "Ana Trujillo", Email = "[email protected]", Address = "Avada. de la Cons" });
customersBindingSource.Add(new Customers() { CustomerID = "3", CustomerName = "Thomas Hardy", Email = "[email protected]", Address = "120 Hanover Sq." });
customersBindingSource.Add(new Customers() { CustomerID = "4", CustomerName = "Elizabeth Liconln", Email = "[email protected]", Address = "23 Tsawassen" });
}How to add edit and delete button in datagridview in c#?

To handle the button click event in the DataGridView, you need to subscribe to the CellContentClick event.
For example, gridview c# windows forms
// datagridview button click event c#
private void dataGridView_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
// Check deleted rows
// datagridview button column c#
if (dataGridView.Columns[e.ColumnIndex].Name == "Delete")
{
if (MessageBox.Show("Are you sure want to delete this record ?", "Message", MessageBoxButtons.YesNo, MessageBoxIcon.Question) == DialogResult.Yes)
customersBindingSource.RemoveCurrent();
}
}This event fires when a button in a row is clicked.
You can also subscribe to the CellClick event of the DataGridView to handle button clicks.
// Form_Load event handler
private void Form1_Load(object sender, EventArgs e)
{
// Subscribe to the CellClick event
dataGridView1.CellClick += DataGridView1_CellClick;
}
// c# datagridview button column
// datagridview button column click event c#
private void DataGridView1_CellClick(object sender, DataGridViewCellEventArgs e)
{
// Check if the clicked cell is a button cell and its column index is the button column
if (e.ColumnIndex == dataGridView1.Columns["Delete"].Index && e.RowIndex >= 0)
{
// You can perform actions based on the row clicked
MessageBox.Show($"Button clicked in row {e.RowIndex}");
}
}Check if the clicked cell is in the button column, and if so, perform the desired action.
You can view the video below, to know how to add button to datagridview in c# windows forms application.
VIDEO TUTORIAL