How to make a File Explorer in C#
By Tan Lee Published on Jul 15, 2017 11.91K
In this tutorial, we will learn how to build a basic file explorer in C# using Windows Forms. This application will allow users to navigate through their local files, open a folder dialog to select directories, and use browser-like navigation buttons such as "Back" and "Forward."
We will be utilizing several Windows Forms components like a WebBrowser for displaying directories, a FolderBrowserDialog for selecting paths, and buttons for navigation.
How to make a File Explorer in C#?

Below, we will go through the implementation of this simple file explorer.
Open Visual Studio, then click New Project, then select Visual C# on the left, then Windows and then select Windows Forms Application. Name your project "FileExplorer" and then click OK
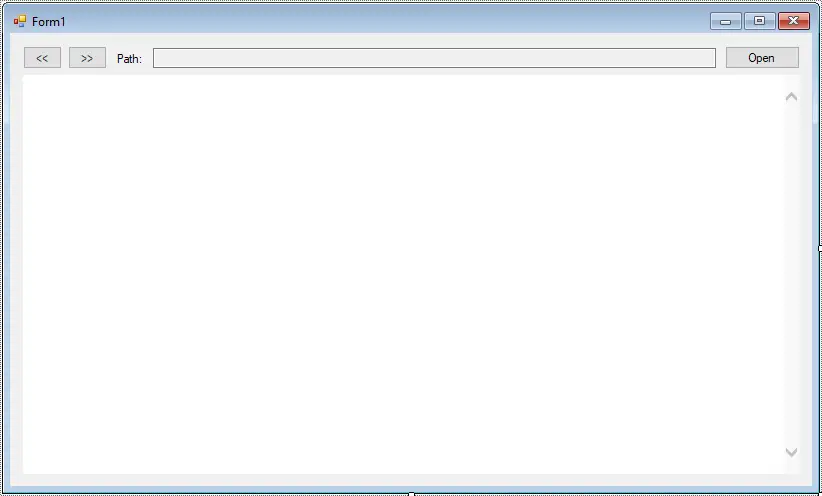
Drag and drop the Label, Button, WebBrowser controls from Visual Toolbox onto your form desginer, then design your form as shown below.

Add code to handle your form
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace FileExplorer
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
// btnOpen_Click - Opens the FolderBrowserDialog for the user to select a directory.
private void btnOpen_Click(object sender, EventArgs e)
{
// FolderBrowserDialog allows users to select a directory path
using(FolderBrowserDialog fbd = new FolderBrowserDialog() { Description="Select your path." })
{
// If user selects a directory, set the path and display it
if (fbd.ShowDialog() == DialogResult.OK)
{
// Set the WebBrowser's URL to the selected directory path
webBrowser.Url = new Uri(fbd.SelectedPath);
// Display the path in the TextBox
txtPath.Text = fbd.SelectedPath;
}
}
}
// btnBack_Click - Navigates to the previous folder in the WebBrowser control.
private void btnBack_Click(object sender, EventArgs e)
{
// Check if the WebBrowser can navigate back
if (webBrowser.CanGoBack)
webBrowser.GoBack();
}
// btnForward_Click - Navigates to the next folder in the WebBrowser control.
private void btnForward_Click(object sender, EventArgs e)
{
// Check if the WebBrowser can navigate forward
if (webBrowser.CanGoForward)
webBrowser.GoForward();
}
}
}The FolderBrowserDialog is used to open a dialog box where the user can browse their directories. If the user selects a directory, the path is displayed in a TextBox (txtPath), and the WebBrowser control navigates to that path.
btnBack_Click: This event handler allows users to go back to the previous folder in the WebBrowser. The CanGoBack property checks if there’s a previous page to go back to, and if true, the GoBack() method is invoked.
btnForward_Click: Similarly, the btnForward_Click handler allows users to move forward to the next folder, if possible, by checking the CanGoForward property of the WebBrowser.
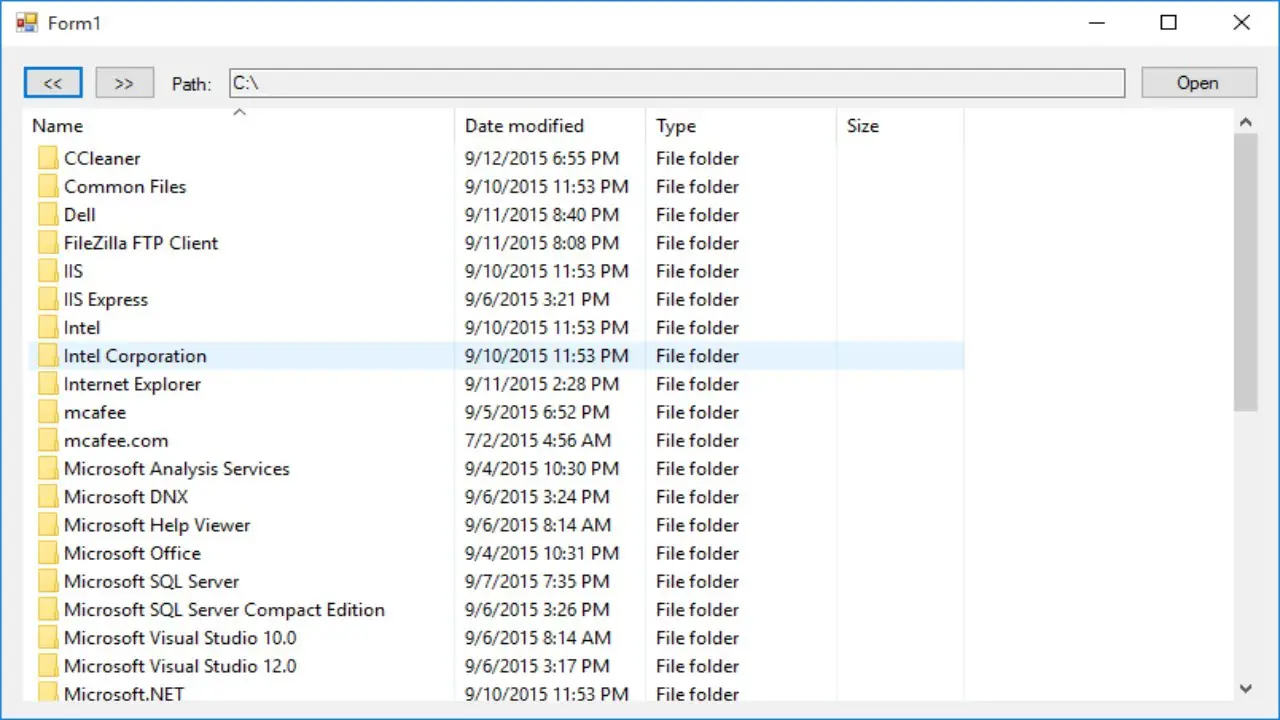
When you run the application, clicking on the Open button will display a folder selection dialog. Once a folder is selected, its contents will be displayed in the WebBrowser control. The Back and Forward buttons allow users to navigate through the selected directories just like a web browser.
This simple file explorer demonstrates how easy it is to create a basic file navigation tool using C# and Windows Forms. The use of WebBrowser to display folders, coupled with the FolderBrowserDialog, provides an intuitive interface for file navigation.
VIDEO TUTORIAL
- How to Open and Show a PDF file in C#
- How to Get all Forms and Open Form with Form Name in C#
- How to zoom an image in C#
- How to Print a Picture Box in C#
- How to update UI from another thread in C#
- How to Search DataGridView by using TextBox in C#
- How to read and write to text file in C#
- How to save files using SaveFileDialog in C#





