How to use Modern UI Metro Framework in C#
By Tan Lee Published on Jul 16, 2024 21.44K
Open your Visual Studio, then click New Project, then select Visual C# on the left, then Windows and then select Windows Forms Application. Enter your project name and then click OK button.
How to use Winforms Modern UI Metro Framework in C#?
To use the Winforms Modern UI Metro Framework in C#, you'll need to follow these steps:
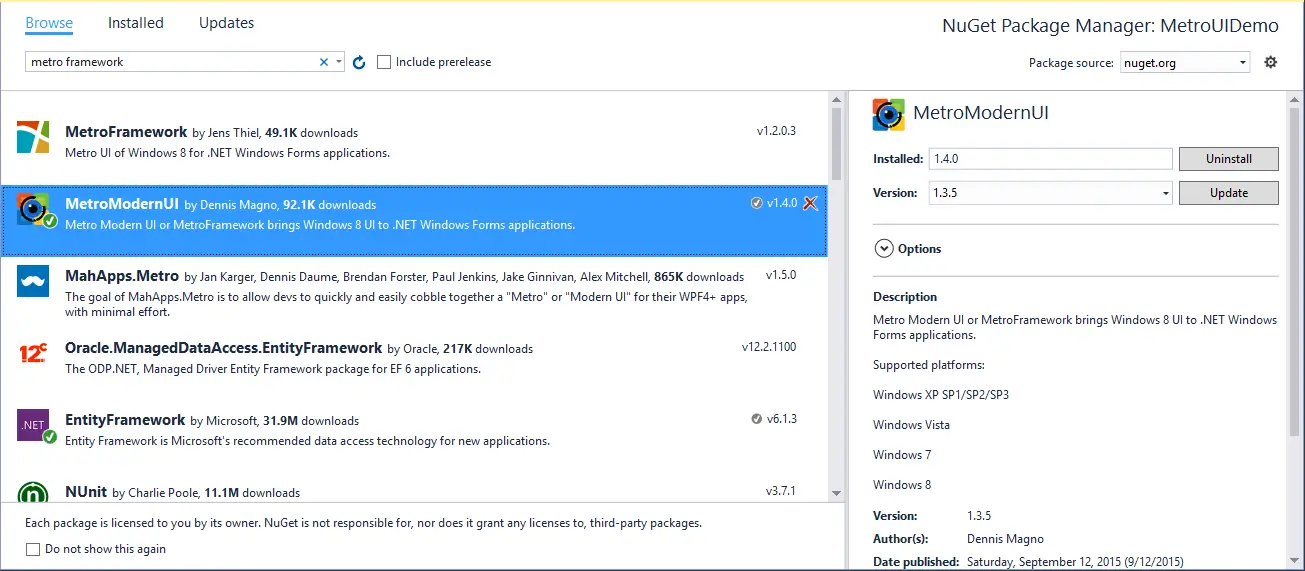
Right click on your project select Manage NuGet Packages -> Search metro framework -> Install

If you don't see the metro framework in your Visual Studio toolbox, you can view How to download and install metro framework
We will create a simple dashboard in c# windows forms application using the Metro Framework library.
WinForms UI Framework
To create a metro form, you need to open the form in which you want to use the Metro Framework, at the top of your code file to import the MetroFramework namespaces, then change inherit your form to MetroForm instead of Form.
You can design your form as below

Next, Create a metro user control named ucCategory, then drag and drop a MetroGridView from the Visual Studio toolbox onto your metro user control.
ucCategory

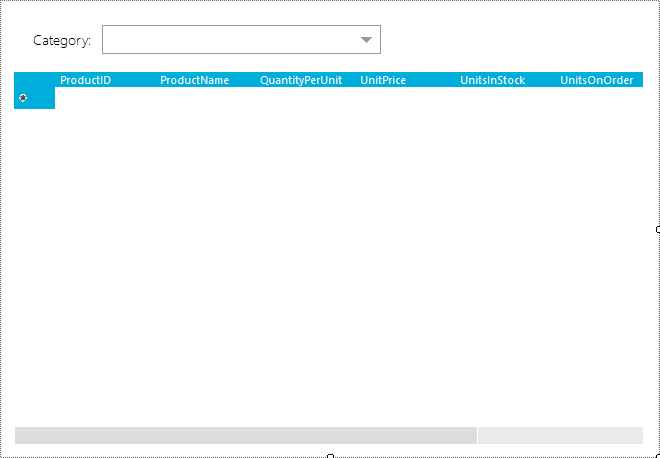
Do the same way for product user control.
ucProduct

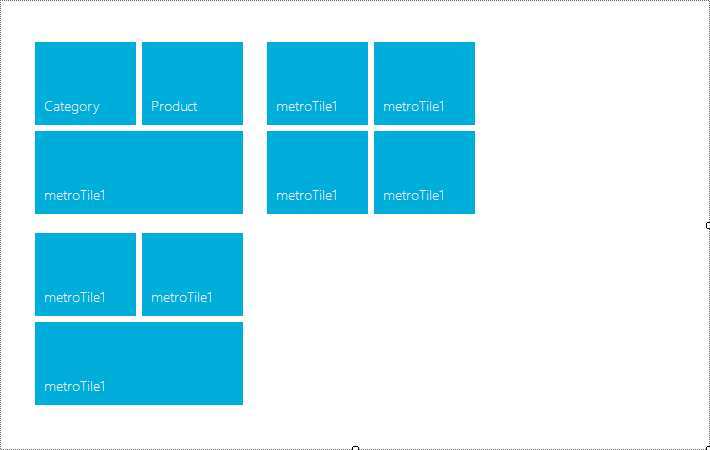
Finaly, Create a dashboard metro form, then drag and drop MetroTitle control from Visual Studio toolbox onto your metro from.
ucDashboard

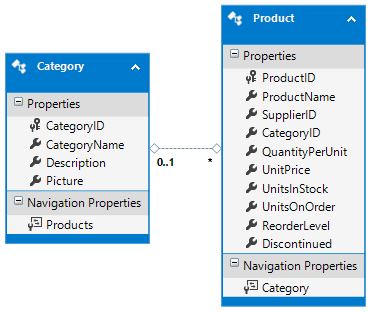
I will use Entity Framework to retrive data from sql database, so you need to create an ADO.NET Entity Data Model
Right click on your project select Add -> New Item -> ADO.NET Entity Data Model -> Select Northwind database -> Category, Product table

If you haven't got Northwind database, you can view How to download and restore Northwind database in SQL Server
Open your main form, then add code to handle your winform as below
For example, c# ui framework
frmMain
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MetroUIDemo
{
// winform ui framework free
public partial class frmMain : MetroFramework.Forms.MetroForm
{
static frmMain _instance;
public static frmMain Instance
{
get
{
if (_instance == null)
_instance = new frmMain();
return _instance;
}
}
public MetroFramework.Controls.MetroPanel MetroContainer
{
get { return mPanel; }
set { mPanel = value; }
}
public MetroFramework.Controls.MetroLink MetroBack
{
get { return mlBack; }
set { mlBack = value; }
}
public frmMain()
{
InitializeComponent();
}
private void frmMain_Load(object sender, EventArgs e)
{
//Load dashboard to metro panel
mlBack.Visible = false;
_instance = this;
ucDashboard uc = new ucDashboard();
uc.Dock = DockStyle.Fill;
mPanel.Controls.Add(uc);
}
private void mlBack_Click(object sender, EventArgs e)
{
mPanel.Controls["ucDashboard"].BringToFront();
mlBack.Visible = false;
}
}
}ucCategory
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MetroUIDemo
{
// metroframework ui framework c#
public partial class ucCategory : MetroFramework.Controls.MetroUserControl
{
public ucCategory()
{
InitializeComponent();
}
private void ucCategory_Load(object sender, EventArgs e)
{
//Bind data to metro gridview
using (NorthwindEntities db = new NorthwindEntities())
{
categoryBindingSource.DataSource = db.Categories.ToList();
}
}
}
}ucProduct
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MetroUIDemo
{
// metroframework ui framework c#
public partial class ucProduct : MetroFramework.Controls.MetroUserControl
{
public ucProduct()
{
InitializeComponent();
}
private void ucProduct_Load(object sender, EventArgs e)
{
//Bind data to metrocombobox, metrogrid
using(NorthwindEntities db = new NorthwindEntities())
{
categoryBindingSource.DataSource = db.Categories.ToList();
Category obj = categoryBindingSource.Current as Category;
if (obj != null)
productBindingSource.DataSource = db.Products.Where(p => p.CategoryID == obj.CategoryID).ToList();
}
}
private void mcboCategory_SelectionChangeCommitted(object sender, EventArgs e)
{
//Using lamda to query data
Category obj = mcboCategory.SelectedItem as Category;
if (obj != null) {
using (NorthwindEntities db = new NorthwindEntities())
{
productBindingSource.DataSource = db.Products.Where(p => p.CategoryID == obj.CategoryID).ToList();
}
}
}
}
}ucDashboard
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MetroUIDemo
{
// metroframework ui framework c#
public partial class ucDashboard : MetroFramework.Controls.MetroUserControl
{
public ucDashboard()
{
InitializeComponent();
}
private void mtCategory_Click(object sender, EventArgs e)
{
//Check metro usercontrol
if (!frmMain.Instance.MetroContainer.Controls.ContainsKey("ucCategory"))
{
ucCategory uc = new ucCategory();
uc.Dock = DockStyle.Fill;
//Add usercontrol to metro panel
frmMain.Instance.MetroContainer.Controls.Add(uc);
}
frmMain.Instance.MetroContainer.Controls["ucCategory"].BringToFront();
frmMain.Instance.MetroBack.Visible = true;
}
private void mtProduct_Click(object sender, EventArgs e)
{
//Open metro user control
if (!frmMain.Instance.MetroContainer.Controls.ContainsKey("ucProduct"))
{
ucProduct uc = new ucProduct();
uc.Dock = DockStyle.Fill;
frmMain.Instance.MetroContainer.Controls.Add(uc);
}
frmMain.Instance.MetroContainer.Controls["ucProduct"].BringToFront();
frmMain.Instance.MetroBack.Visible = true;
}
}
}VIDEO TUTORIALS
- How to Create a Metro GridView in C#
- How to Download and Install Metro Framework
- How to create a Metro Message Box in C#
- How to use Modern UI Metro Framework in C#
- How to Create CPU and Memory Monitor using Metro Modern UI in C#
- How to Create a Metro Modern Flat UI Dashboard in C#
- How To Use Metro Framework Metro Style Manager in C#
- How to Create a Modern Windows 8 UI with the Metro Framework in C#





