How to use Material Design for .Net WinForms in C#
By Tan Lee Published on Jun 17, 2024 26.83K
One popular choice is MaterialSkin for .NET WinForms. It offers controls like buttons, text boxes, checkboxes, etc., styled with Material Design aesthetics.
How to implement Material Design concepts in a Windows Forms application?
Open Visual Studio, then click New Project, then select Visual C# on the left, then Windows and then select Windows Forms Application. Name your project "SkinWinforms" and then click OK
Open the NuGet Package Manager in Visual Studio, then Search for "MaterialSkin" -> Install the package into your project.

Winforms design net material
Material Design is a design language developed by Google, primarily used in Android applications, but its principles can be applied to various platforms including Windows Forms applications.
Theming WinForms (C# or VB.Net) to Google's Material Design Principles.
Once installed, you can use Material Design controls in your forms:
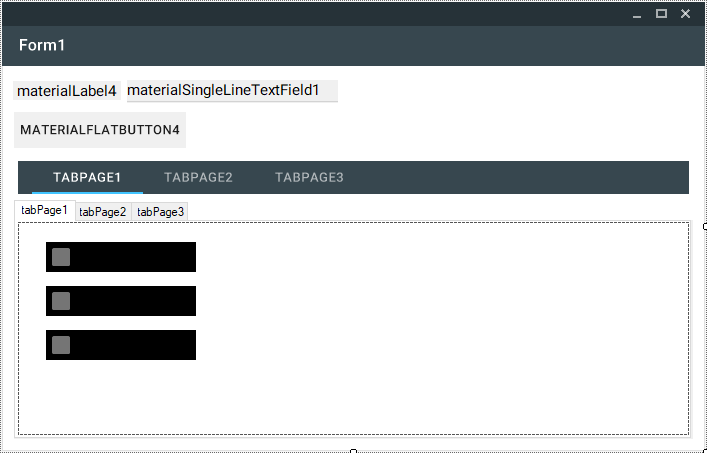
Replace standard controls (like buttons or text boxes) with their Material Design counterparts provided by MaterialSkin, then design your form as below

Material Design Windows Forms for .Net in C#
Add code to handle your form as below
using MaterialSkin;
using MaterialSkin.Controls;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace SkinWinforms
{
// material design c# winform
public partial class Form1 : MaterialForm // Change Form to MaterialForm
{
public Form1()
{
InitializeComponent();
// Init material skin
var skinManager = MaterialSkinManager.Instance;
skinManager.AddFormToManage(this);
skinManager.Theme = MaterialSkinManager.Themes.LIGHT;
skinManager.ColorScheme = new ColorScheme(Primary.BlueGrey800, Primary.BlueGrey900, Primary.BlueGrey500, Accent.LightBlue200, TextShade.WHITE);
}
}
}You can customize the appearance further by modifying properties like ColorScheme, Primary, Accent, etc., of the MaterialSkinManager.
Material Design Windows Forms for .Net in VB.NET
Imports System
Imports System.Collections.Generic
Imports System.ComponentModel
Imports System.Data
Imports System.Drawing
Imports System.Linq
Imports System.Text
Imports System.Threading.Tasks
Imports System.Windows.Forms
Namespace SkinWinforms
'material design vb.net winform
Public Partial Class Form1
Inherits MaterialForm
Public Sub New()
InitializeComponent()
Dim skinManager = MaterialSkinManager.Instance
skinManager.AddFormToManage(Me)
skinManager.Theme = MaterialSkinManager.Themes.LIGHT
skinManager.ColorScheme = New ColorScheme(Primary.BlueGrey800, Primary.BlueGrey900, Primary.BlueGrey500, Accent.LightBlue200, TextShade.WHITE)
End Sub
End Class
End NamespaceBy following these steps, you can bring the Material Design look and feel to your Windows Forms applications.
VIDEO TUTORIAL





