ASP.NET MVC: Login with Google Account
By FoxLearn 5/29/2017 10:17:38 PM 6.05K
How to Custom Login Form with Google Account or Configure Google Sign-In with ASP.NET Identity MVC 5 using C#, Entity Framework Code First
Step 1: To use the google login, you must register your app project on the Google API Console and get a Google API key which you can add to your app
Step 2: Open _ExternalLoginsListPartial view, then change code as below
@model MvcDemo.Models.ExternalLoginListViewModel
@using Microsoft.Owin.Security
<h4>Use another service to log in.</h4>
<hr />
@{
var loginProviders = Context.GetOwinContext().Authentication.GetExternalAuthenticationTypes();
if (loginProviders.Count() == 0)
{
<div>
<p>
There are no external authentication services configured. See <a href="http://go.microsoft.com/fwlink/?LinkId=403804">this article</a>
for details on setting up this ASP.NET application to support logging in via external services.
</p>
</div>
}
else
{
using (Html.BeginForm("ExternalLogin", "Account", new { ReturnUrl = Model.ReturnUrl }))
{
@Html.AntiForgeryToken()
<div class="social-auth-links text-center">
<p>- OR -</p>
<p>
@foreach (AuthenticationDescription p in loginProviders)
{
<button type="submit" class="btn btn-block btn-social btn-google btn-flat" id="@p.AuthenticationType" name="provider" value="@p.AuthenticationType">
<i class="fa fa-google-plus"></i> Sign in using Google+
</button>
}
</p>
</div>
}
}
}VIDEO TUTORIALS
- ASP.NET MVC: Free Responsive Templates
- ASP.NET MVC: Implement Password Reset with ASP NET Identity
- ASP.NET MVC: Getting Started
- ASP.NET MVC: Create Custom Routes
- ASP.NET MVC: Create Login Form
- ASP.NET MVC: Custom properties for IdentityUser
- ASP.NET MVC: Performance Optimization with Bundling and Minification
- ASP.NET MVC: Insert Update Delete and View data from SQL Database
Categories
Popular Posts
Visual Studio: Auto increment version
04/01/2024
What is ARM architecture?
04/01/2024
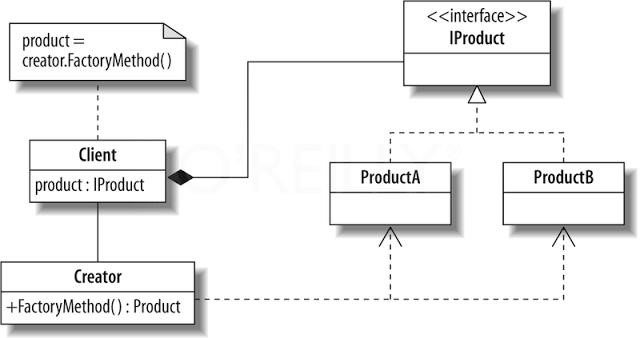
How to use Factory Method Pattern in C#
02/16/2024