How to use Chosen jQuery plugin
By Tan Lee Published on Mar 18, 2020 7.55K
First, you need to include the Chosen CSS and JavaScript files in your project.
Download: chosen github
You can also download and install it from cdn chosen jquery by using Visual Studio.
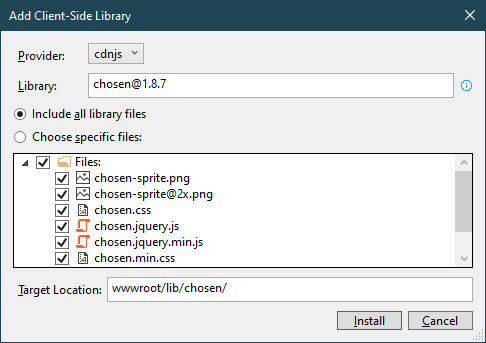
Right-clicking on your folder => Add => Client-Side Library...

Searching the library that you want to install.
After extracting the downloaded file, you need to copy the following necessary files to the project:
1. chosen.min.css
2. chosen.jquery.min.js
3. chosen-sprite.png
4. [email protected]
Creating a new html file as shown below.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="lib/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="lib/chosen/chosen.min.css" />
</head>
<body>
<select data-placeholder="Select..." class="chosen-select">
<option hidden selected value=""></option>
<option value="1">C#</option>
<option value="2">C++</option>
<option value="3">Java</option>
<option value="4">Javascript</option>
<option value="5">HTML</option>
<option value="6">MySql</option>
<option value="7">Sql Server</option>
</select>
<script src="lib/jquery/dist/jquery.min.js"></script>
<script src="lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="lib/chosen/chosen.jquery.min.js"></script>
<script type="text/javascript">
$(".chosen-select").chosen({
allow_single_deselect: true,
width: '20%',
});
</script>
</body>
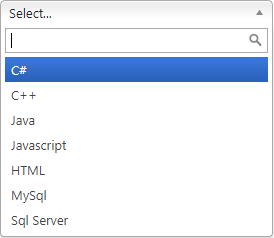
</html>Adding chosen-select class to help you implement chosen option jquery.

data-placeholder="Select..." (This is the placeholder to display when nothing is selected)
allow_single_deselect: true (Display the x icon, allows you to delete the selected value, the condition of use is the first <option> tag must be empty)
width: '20%' (set width)
disable_search_threshold: 10 (Disable search, if there are less than or equal to 10 results, otherwise display search box)
no_results_text: 'Not found' (Displays a message not found looking up value)
rtl: true (Display results to the right)
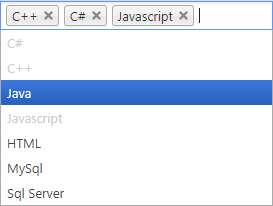
If you want to select multiple value you can modify your html code as shown below.

<select multiple data-placeholder="Select..." class="chosen-select">
<option hidden selected value=""></option>
<option value="1">C#</option>
<option value="2">C++</option>
<option value="3">Java</option>
<option value="4">Javascript</option>
<option value="5">HTML</option>
<option value="6">MySql</option>
<option value="7">Sql Server</option>
</select>This is a useful library, it helps us to easily manipulate dropdown list.
You can also use the CDN directly.
Add the following lines to your HTML <head> for CSS:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.min.css">
Add the following before your closing </body> tag for JavaScript:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.jquery.min.js"></script>
- How to use sweetalert2
- How to Pass string parameter in an onclick function
- How to format number with commas and decimal in Javascript
- What does 'use strict;' means in Javascript
- How to detect if caps lock is pressed in Javascript
- How to create a Custom Event in Javascript
- How to Check if an Object Has a Property Properly in JavaScript
- How to convert an Uint8Array to string in Javascript