How to create a Toast Notifications in ASP.NET Core
By Tan Lee Published on Mar 13, 2021 16.06K
AspNetCoreHero.ToastNotification is a library that enables the display of toast notifications in an ASP.NET Core web application. It allows developers to easily trigger notifications such as success, error, info, and warning messages with customizable positions, durations, and styles.
Notification ASP.NET MVC Toast
When you build web apps, you need to inform your users of the messages you can use the Toast Notifications. Toast notifications are short-lived messages that appear temporarily on the user's screen to provide feedback or information.

How to integrate and use AspNetCoreHero.ToastNotification in an ASP.NET Core application.
First, you need to add the AspNetCoreHero.ToastNotification NuGet package to your project. You can do this via the NuGet Package Manager in Visual Studio or by using the Package Manager Console.
The Toast Notifications is a free library for ASP.NET Core Applications. It is elegant and compatible with ASP.NET Core 3.1 and .NET 5.
You can also download it directly from https://www.nuget.org/packages/AspNetCoreHero.ToastNotification
After installing the library, you need to open the _Layout file.
In your _Layout.cshtml file, you need to add the code to render the toast notifications.
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await Component.InvokeAsync("Notyf")
@await RenderSectionAsync("Scripts", required: false)In your Startup.cs or Program.cs file (depending on your .NET Core version), you need to configure the ToastNotification services.
public void ConfigureServices(IServiceCollection services)
{
//...
// toast notification c#
services.AddNotyf(config => { config.DurationInSeconds = 10; config.IsDismissable = true; config.Position = NotyfPosition.BottomRight; });
}DurationInSeconds allows you to configure the toaster close time
IsDismissable allows you to add a small close button
Position allows you to set the toast notification to appear.
So you have installed ToastNotification. You can now use the INotyfService interface to display notifications from your controllers or pages.
Next, You can open your HomeController, then modify your code as shown below.
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
private readonly INotyfService _notyfService;
public HomeController(INotyfService notyfService, ILogger<HomeController> logger)
{
_logger = logger;
_notyfService = notyfService;
}
}Next, Open the Startup class, then modify your Configure method to enable toast notification while working with AJAX Requests, you will have to add the middleware into the Service Container
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
//..
app.UseNotyf();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
endpoints.MapRazorPages();
});
}If you are working with Partial Views or JSON, you need to make sure that your notifications pop up even if you don't reload the page.
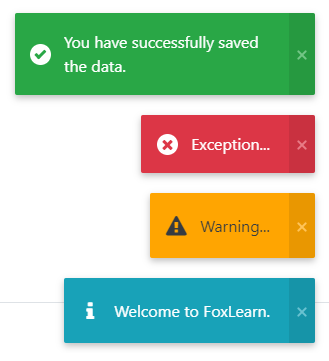
To show notifications pop up you can use Success, Error, Warning, Information methods.
public IActionResult Index()
{
_notyfService.Success("You have successfully saved the data.");
_notyfService.Error("Exception...");
_notyfService.Warning("Warning...");
_notyfService.Information("Welcome to FoxLearn.", 5);
return View();
}If desired, you can also customize the toast notification.
_notyfService.Custom("Custom Notification...", 10, "#B500FF", "fa fa-home");If you use icon, you need to declare FontAwesome library. Font Awesome icons are supported by default. The color of the text and icons is set automatically based on the color of the notification.
That’s it! You should now have toast notifications set up and ready to use in your ASP.NET Core application.
- How to Initialize TagHelpers in ASP.NET Core with Shared Data
- Boost Your ASP.NET Core Website Performance with .NET Profiler
- The name 'Session' does not exist in the current context
- Implementing Two-Factor Authentication with Google Authenticator in ASP.NET Core
- How to securely reverse-proxy ASP.NET Core
- How to Retrieve Client IP in ASP.NET Core Behind a Reverse Proxy
- Only one parameter per action may be bound from body in ASP.NET Core
- The request matched multiple endpoints in ASP.NET Core