How to Create a Modern Windows 8 UI with the Metro Framework in C#
By Tan Lee Published on Jul 15, 2017 9.15K
In this article, we will walk through the creation of a simple Metro-style login application using the MetroFramework in C#. The application will feature a login form, a dashboard, and a basic way to switch between forms.
How to Create a Modern Windows 8 UI with the Metro Framework in C#?
Open Visual Studio, then click New Project, then select Visual C# on the left, then Windows and then select Windows Forms Application. Name your project "MetroUILogin" and then click OK
Before starting, ensure you have Visual Studio installed and the MetroFramework package added to your project.
You can install the MetroFramework by right-clicking on your project select Manage NuGet Packages -> Search metro framework -> Install

If you don't see the metro framework in your toolbox, you can view How to download and install metro framework
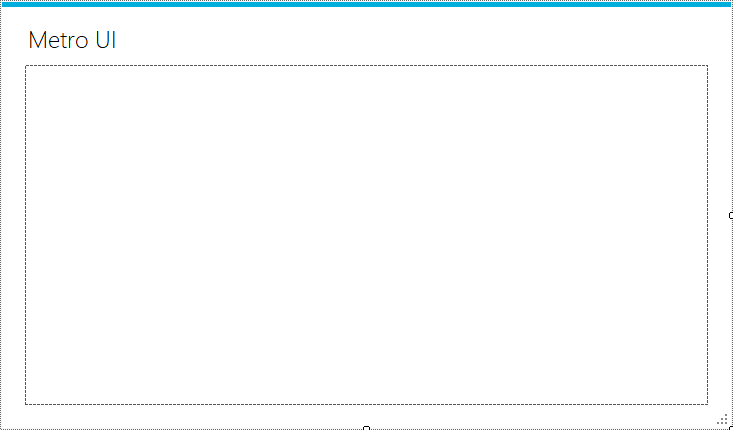
Design your form as shown below.

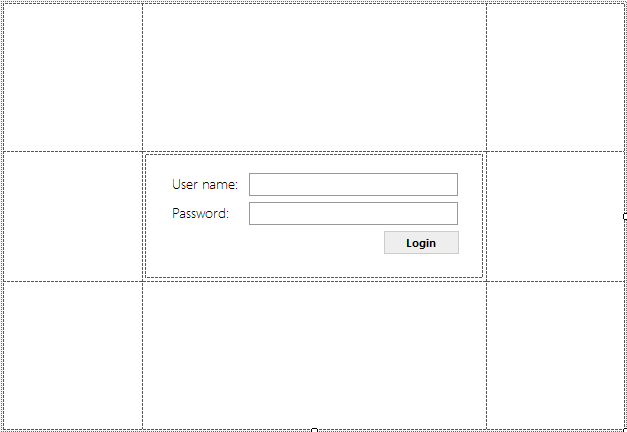
Create metro user control
ucLogin

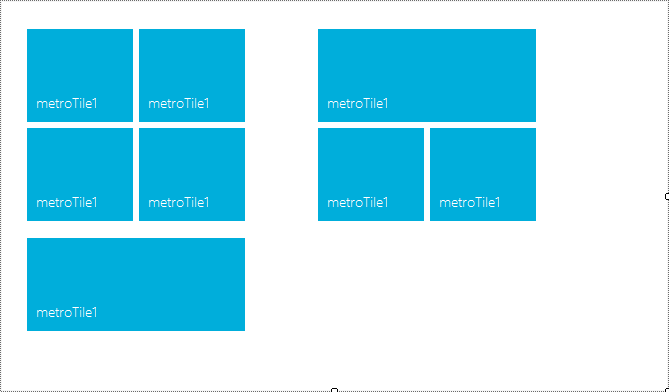
ucDashboard

The main form, frmMain, will act as the container for other user controls like the login form and the dashboard. We will use the singleton pattern to ensure there is only one instance of the frmMain form at any time.
frmMain
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MetroUILogin
{
public partial class frmMain : MetroFramework.Forms.MetroForm
{
private static frmMain _instance;
public static frmMain Instance
{
get
{
if (_instance == null)
_instance = new frmMain();
return _instance;
}
}
public MetroFramework.Controls.MetroPanel MetroContainer
{
get { return this.mPanel; }
set { this.mPanel = value; }
}
public frmMain()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// Load login form
ucLogin uc = new ucLogin();
uc.Dock = DockStyle.Fill;
mPanel.Controls.Add(uc);
_instance = this;
}
}
}The frmMain form inherits from MetroForm, providing the Metro UI style.
The MetroContainer property returns the mPanel (a MetroPanel control) where different user controls will be added dynamically.
On form load (Form1_Load), the login user control (ucLogin) is added to the panel.
The ucLogin user control is responsible for taking the username and password and validating them. If the credentials match the hardcoded values (admin/admin), the application will load the ucDashboard.
ucLogin
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using MetroFramework.Controls;
namespace MetroUILogin
{
public partial class ucLogin : MetroUserControl
{
public ucLogin()
{
InitializeComponent();
}
private void btnLogin_Click(object sender, EventArgs e)
{
// Check login credentials
if (txtUsername.Text == "admin" && txtPassword.Text == "admin")
{
// Load the Dashboard if credentials are correct
ucDashboard uc = new ucDashboard();
uc.Dock = DockStyle.Fill;
frmMain.Instance.MetroContainer.Controls.Add(uc);
frmMain.Instance.MetroContainer.Controls["ucDashboard"].BringToFront();
}
}
}
}The ucLogin control contains textboxes for username (txtUsername) and password (txtPassword), along with a login button (btnLogin).
The btnLogin_Click method checks if the credentials match the hardcoded values ("admin" for both username and password). If the credentials are correct, it dynamically loads the ucDashboard user control and brings it to the front.
The ucDashboard is the user control that will be displayed once the user logs in successfully.
ucDashboard
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MetroUILogin
{
public partial class ucDashboard : MetroFramework.Controls.MetroUserControl
{
public ucDashboard()
{
InitializeComponent();
}
}
}When the user clicks the "Login" button and provides the correct credentials, the ucDashboard control will replace the login form within the mPanel container.
VIDEO TUTORIAL
- How to Create a Metro GridView in C#
- How to Download and Install Metro Framework
- How to create a Metro Message Box in C#
- How to use Modern UI Metro Framework in C#
- How to use Modern UI Metro Framework in C#
- How to Create CPU and Memory Monitor using Metro Modern UI in C#
- How to Create a Metro Modern Flat UI Dashboard in C#
- How To Use Metro Framework Metro Style Manager in C#





