How to Create a Geo Chart using LiveCharts in C#
By Tan Lee Published on Jun 25, 2024 11.12K
LiveCharts is a popular open source library for creating charts in C# applications, including Geo Charts. It helps you display a geo chart in Windows Forms Application.
Here’s a step-by-step guide on how to create a geo chart using LiveCharts in C#.
Live Chart Tutorial
LiveCharts control is simple, flexible, interactive and powerful data visualization for .Net. It's just data visualization but built and for everyone.
Creating a new Windows Forms Application, then right-click on your project in Solution Explorer, select "Manage NuGet Packages".

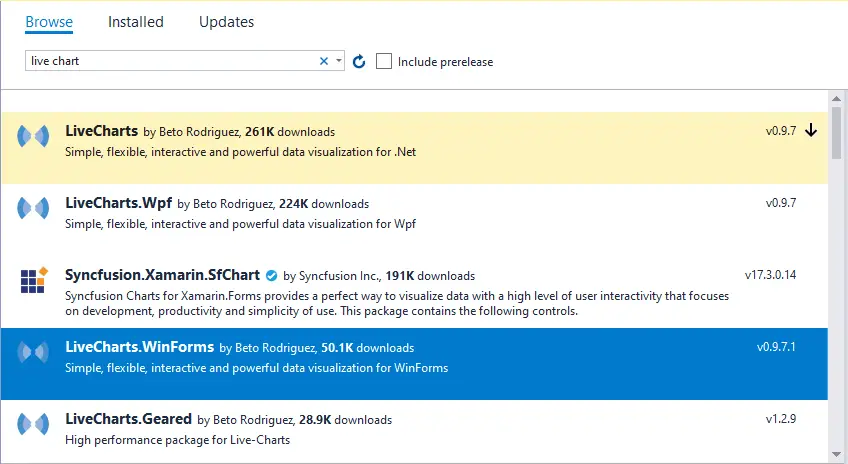
Installing LiveChart from NuGet
Search for "LiveCharts.WinForms", and install it.

After installing LiveCharts.Winforms, you should rebuild your project. You should see the LiveCharts control automatically added to your Visual Studio Toolbox.
Next, Open your form designer, then add a Form_Load event handler.
You need latitude, longitude, and intensity data for your GeoHeatMap. This could be data related to locations and their corresponding values (e.g., population density, sales figures, etc.).
private void Form1_Load(object sender, EventArgs e)
{
// Create a cartesian map chart
LiveCharts.WinForms.GeoMap geoMap = new LiveCharts.WinForms.GeoMap();
Random random = new Random();
// Add your data to geoValues
Dictionary<string, double> values = new Dictionary<string, double>();
// Replace with your intensity calculation
values["MX"] = random.Next(0, 100);
values["CA"] = random.Next(0, 100);
values["US"] = random.Next(0, 100);
values["IN"] = random.Next(0, 100);
values["CN"] = random.Next(0, 100);
values["JP"] = random.Next(0, 100);
values["BR"] = random.Next(0, 100);
values["DE"] = random.Next(0, 100);
values["FR"] = random.Next(0, 100);
values["GB"] = random.Next(0, 100);
geoMap.HeatMap = values;
geoMap.Source = $"{Application.StartupPath}\\World.xml";
this.Controls.Add(geoMap);
geoMap.Dock = DockStyle.Fill;
}You need to download sample data from GitHub: Link
You can find many countries maps in Live-Charts/Live-Maps/tree/master/Maps.
After downloading sample data, you need to copy the World.xml to your project and don't forget set the Copy to Output Directory property of your World.xml file to Copy always.
To play the demo, You should create a dictionary to help you random data for geo chart.
Next, We will define the "key" and number pattern, where the key is the ID of the element in the XML where you want to define the numeric value.
Finally, We will fill the specific keys of the countries with a random number.
Through this c# example, you should be able to create a Geo Chart (GeoHeatMap) in your C# Windows Forms Application using LiveCharts. This is a simple live chart demo how to use GeoMap control to display your maps in c# windows forms application.
VIDEO TUTORIAL





