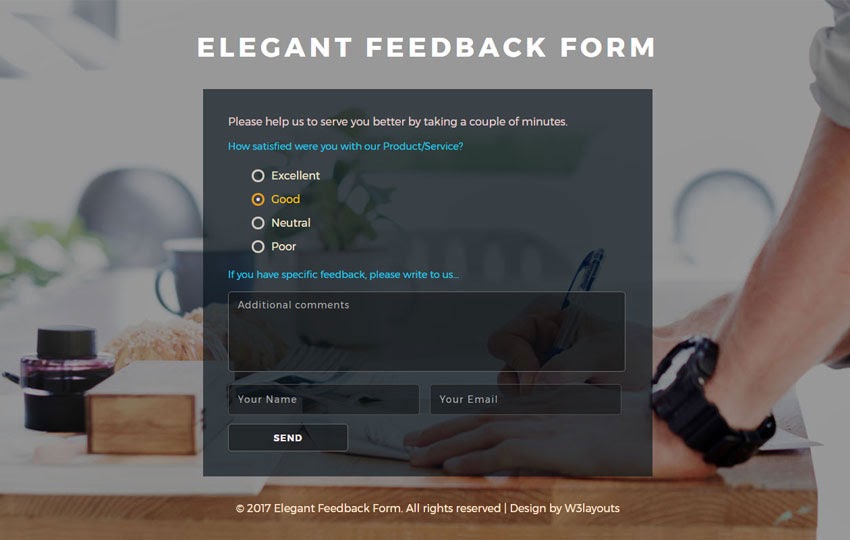
ASP.NET MVC: Create Elegant Feedback Form Flat Responsive
By Tan Lee Published on May 29, 2017 16.46K
How to Create a Feedback Form Flat Responsive with ASP.NET MVC 5 using C#, Entity Framework Code First
Step 1: Download Elegant Feedback Form Flat Responsive Widget Template
 Step 2: Create a Feedback class, then run add-migration to create a Feedback table
Step 2: Create a Feedback class, then run add-migration to create a Feedback table
public class Feedback
{
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int ID { get; set; }
public int? Answer { get; set; }
[StringLength(500)]
public string Comment { get; set; }
[StringLength(100)]
public string FullName { get; set; }
[StringLength(255)]
public string Email { get; set; }
}Open IdentityModels class, then add a Feedback property to the ApplicationDbContext class
public class ApplicationDbContext : IdentityDbContext<ApplicationUser>
{
public ApplicationDbContext()
: base("DefaultConnection", throwIfV1Schema: false)
{
}
public DbSet<Feedback> Feedbacks { get; set; }
public static ApplicationDbContext Create()
{
return new ApplicationDbContext();
}
}Create an Answer class to map data
public class Answer
{
public int ID { get; set; }
public string Name { get; set; }
public string Css { get; set; }
}Create a FeedbackViewModel class to transfer data beween view and controller
public class FeedbackViewModel
{
public string Comment { get; set; }
public string FullName { get; set; }
public string Email { get; set; }
public int? Select { get; set; }
public List<Answer> Answers { get; set; }
}Step 3: Create a Feedback controller as below
public class FeedbackController : Controller
{
ApplicationDbContext context;
public FeedbackController()
{
context = new ApplicationDbContext();
}
// GET: Feedback
public ActionResult Index()
{
return View(context.Feedbacks.ToList());
}
public ActionResult Create()
{
FeedbackViewModel model = new FeedbackViewModel();
model.Answers = Common.GetAnswers();
return View(model);
}
[HttpPost]
public async Task<ActionResult> Create(FeedbackViewModel model)
{
if (ModelState.IsValid)
{
context.Feedbacks.Add(new Feedback() { Answer = model.Select, Comment = model.Comment, Email = model.Email, FullName = model.FullName });
await context.SaveChangesAsync();
return RedirectToAction("Index");
}
model.Answers = Common.GetAnswers();
return View(model);
}
}Right click on Index action, then create an Index view, similar for Create action
@model IEnumerable<MvcDemo.Models.Feedback>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Answer)
</th>
<th>
@Html.DisplayNameFor(model => model.Comment)
</th>
<th>
@Html.DisplayNameFor(model => model.FullName)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Answer)
</td>
<td>
@Html.DisplayFor(modelItem => item.Comment)
</td>
<td>
@Html.DisplayFor(modelItem => item.FullName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
</table>Add code to Create view
@model MvcDemo.Models.FeedbackViewModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>Elegant Feedback Form Flat Responsive Template :: w3layouts</title>
<!-- custom-theme -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Elegant Feedback Form Responsive web template, Bootstrap Web Templates, Flat Web Templates, Android Compatible web template, Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyEricsson, Motorola web design" />
<script type="application/x-javascript">
addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- //custom-theme -->
<link href="/elegantfeedback/css/style.css" rel="stylesheet" type="text/css" media="all" />
<link href="//fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet">
</head>
<body class="agileits_w3layouts">
<h1 class="agile_head text-center">Elegant Feedback Form</h1>
<div class="w3layouts_main wrap">
<h3>Please help us to serve you better by taking a couple of minutes. </h3>
@using (Html.BeginForm("Create", "Feedback", FormMethod.Post, new { @class = "agile_form" }))
{
<h2>How satisfied were you with our Product/Service?</h2>
<ul class="agile_info_select">
@for (int i = 0; i < Model.Answers.Count; i++)
{
<li>
@Html.RadioButtonFor(m => Model.Select, Model.Answers[i].ID, new { @id = i })
<label for="@i"> @Model.Answers[i].Name</label>
<div class="@Model.Answers[i].Css"></div>
</li>
}
</ul>
<h2>If you have specific feedback, please write to us...</h2>
@Html.TextAreaFor(m => m.Comment, new { @class = "w3l_summary", @placeholder = "Additional comments" })
@Html.TextBoxFor(m => m.FullName, new { @placeholder = "Your Name" })
@Html.TextBoxFor(m => m.Email, new { @placeholder = "Your Email" })
<input type="submit" value="send" class="agileinfo" />
}
</div>
<div class="agileits_copyright text-center">
<p>© 2017 Elegant Feedback Form. All rights reserved | Design by <a href="//w3layouts.com/" class="w3_agile">W3layouts</a></p>
</div>
</body>
</html>VIDEO TUTORIALS
- ASP.NET MVC Responsive Templates Free Download
- How to upload file in ASP.NET MVC
- How to Create Contact Form Flat Responsive in ASP.NET MVC
- How to check if HttpPostedFileBase is an image
- How to upload Multiple File in ASP.NET MVC
- ASP.NET MVC: Implement Password Reset with ASP NET Identity
- ASP.NET MVC: Getting Started
- ASP.NET MVC: Create Custom Routes
Categories
Popular Posts
Freedash bootstrap lite
Nov 13, 2024
10 Common Mistakes ASP.NET Developers Should Avoid
Dec 16, 2024
Gentella Admin Template
Nov 14, 2024