ASP.NET MVC: Password Recovery Form
By Tan Lee Published on May 29, 2017 10.71K
How to Create a Reset/Forgot Password Form Responsive Template in ASP.NET Identity MVC 5 using C#, Entity Framework Code First
Step 1: Download Reset Password Form Responsive Widget Template

Step 2: Open ForgotPassword View, then change code as below
@model MvcDemo.Models.ForgotPasswordViewModel
@{
ViewBag.Title = "Forgot your password?";
Layout = null;
}
<!DOCTYPE HTML>
<html>
<head>
<title>Reset Password Form Responsive Widget Template | Home :: w3layouts</title>
<link href="/resetpassword/css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- Custom Theme files -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Reset Password Form Responsive, Login form web template, Sign up Web Templates, Flat Web Templates, Login signup Responsive web template, Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyEricsson, Motorola web design" />
<!--google fonts-->
<link href='//fonts.googleapis.com/css?family=Roboto:400,100,300,500,700,900' rel='stylesheet' type='text/css'>
</head>
<body>
<!--element start here-->
<div class="elelment">
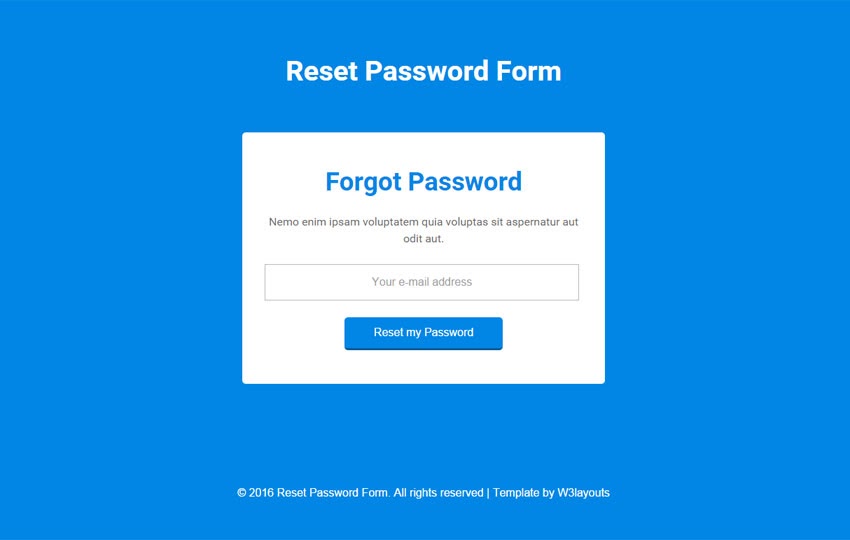
<h2>Reset Password Form</h2>
<div class="element-main">
<h1>Forgot Password</h1>
<p> Enter email to reset your password.</p>
@using (Html.BeginForm("ForgotPassword", "Account", FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
@Html.ValidationSummary("", new { @class = "text-danger" })
@Html.TextBoxFor(m => m.Email, new { @class = "form-control", @placeholder = "Your e-mail address" })
<input type="submit" class="btn btn-default" value="Reset my Password" />
}
</div>
</div>
<div class="copy-right">
<p>© 2016 Reset Password Form. All rights reserved | Template by <a href="http://w3layouts.com/" target="_blank"> W3layouts </a></p>
</div>
<!--element end here-->
</body>
</html>VIDEO TUTORIALS
- ASP.NET MVC Responsive Templates Free Download
- How to upload file in ASP.NET MVC
- How to Create Contact Form Flat Responsive in ASP.NET MVC
- How to check if HttpPostedFileBase is an image
- How to upload Multiple File in ASP.NET MVC
- ASP.NET MVC: Implement Password Reset with ASP NET Identity
- ASP.NET MVC: Getting Started
- ASP.NET MVC: Create Custom Routes
Categories
Popular Posts
Freedash bootstrap lite
Nov 13, 2024
K-WD Tailwind CSS Admin Dashboard Template
Nov 17, 2024
DASHMIN Admin Dashboard Template
Nov 16, 2024
AdminKit Bootstrap 5 HTML5 UI Kits Template
Nov 17, 2024