ASP.NET Core: How to Create RDLC Report in ASP.NET Core
By Tan Lee Published on Apr 06, 2024 45.4K
ASP.NET Core doesn't have built-in reporting capabilities like some other frameworks or platforms. However, there are several ways you can implement reporting functionality in ASP.NET Core applications.
Third-party Reporting Tools: There are many third-party reporting tools such as Telerik Reporting, DevExpress Reporting, Stimulsoft Reports, GrapeCity ActiveReports, and Syncfusion Report Server.
Microsoft Reporting Services (SSRS): You can achieve this by embedding SSRS reports into your ASP.NET Core application using ReportViewer controls.
Custom Reporting Solutions: You can build your own reporting solution within your ASP.NET Core application using libraries like Microsoft's RDLC reporting or other open-source reporting libraries available for .NET Core, such as FastReport.Net or Crystal Reports.
Client-side Reporting: You can generate reports on the client-side using JavaScript libraries like Stimulsoft, DevExpress, or Syncfusion, and then integrate them into your ASP.NET Core application.
API-Based Reporting: You can create an API in your ASP.NET Core application that generates reports based on the client's requests. Clients can then consume these APIs to retrieve the necessary data for their reports.
How to create a report in asp.net core?
You will learn how to create a RDLC report, then use AspNetCore.Reporting library to render report in ASP.NET Core.
Open your Visual Studio, then create a new ASP.NET Core MVC project.
Next, Open your Startup class, then add routing to the Configure method as shown below.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Report}/{action=Print}/{id?}");
});
}Add an AddMvc method to the ConfigureServices method that allows you to use ASP.NET Core MVC.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}Add Controllers folder, then create a Report controller
Open your ReportController, then add a Print action that allows you to render RDLC report in ASP.NET Core.
public IActionResult Print()
{
}How to use asp.net core reporting?
Right-click on your project, then select Manage Nuget Packages => Search and Install 'AspNetCore.Reporting' into your project.
This library supports LocalReport, ServerReport, SSRS, ReportViewer in ASP.NET Core.
We will use Microsoft ReportViewer to create a simple RDLC Report, then use the AspNetCore.Reporting to render the local report.
Microsoft ReportViewer is a server control that can be used to add reporting capabilities to ASP.NET Core web applications. It's often used in conjunction with SQL Server Reporting Services (SSRS).
You can use RDLC report in ASP.NET MVC project or Windows Forms Application project.

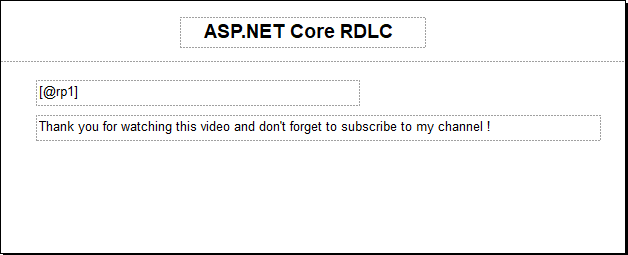
You can add parameters to the local report, then you can design a simple report as shown above.
Don't forget to copy the RDLC Report inside Reports directory in ASP.NET Core project.
Open the Program class in ASP.NET Core project, then modify your code allows you to use wwwroot directory.
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseContentRoot(Directory.GetCurrentDirectory());
webBuilder.UseWebRoot("wwwroot");
webBuilder.UseStartup<Startup>();
});You should include the wwwroot directory into your ASP.NET Core project, then copy your local report inside this folder.
Open the ReportController, then modify your code as shown below.
//asp.net core report viewer example
private readonly IWebHostEnvironment _webHostEnvirnoment;
private readonly IProductRepository _productRepository;
public ReportController(IWebHostEnvironment webHostEnvironment, IProductRepository productRepository)
{
this._webHostEnvirnoment = webHostEnvironment;
this._productRepository = productRepository;
System.Text.Encoding.RegisterProvider(System.Text.CodePagesEncodingProvider.Instance);
}You can use dependency injection to inject IWebHostEnvirnoment into your ReportController. This interface help you access data in wwwroot directory.
Next, Modify your Print action as shown below.
//asp net core.reporting example
public IActionResult Print()
{
string mimtype = "";
int extension = 1;
var path = $"{this._webHostEnvirnoment.WebRootPath}\\Reports\\Report1.rdlc";
Dictionary<string, string> parameters = new Dictionary<string, string>();
parameters.Add("rp1", "ASP.NET CORE RDLC Report");
//get products from product table
LocalReport localReport = new LocalReport(path);
var result = localReport.Execute(RenderType.Pdf, extension, parameters, mimtype);
return File(result.MainStream, "application/pdf");
}Press F5, to run your ASP.NET Project

This is simple aspnetcore.reporting example, you can also view the video tutorial belows to know how to render a RDLC Report with parameters using c# in asp.net core mvc.
VIDEO TUTORIAL
- Implement security headers for an ASP.NET Core
- How to Initialize TagHelpers in ASP.NET Core with Shared Data
- Boost Your ASP.NET Core Website Performance with .NET Profiler
- The name 'Session' does not exist in the current context
- Implementing Two-Factor Authentication with Google Authenticator in ASP.NET Core
- How to securely reverse-proxy ASP.NET Core
- How to Retrieve Client IP in ASP.NET Core Behind a Reverse Proxy
- Only one parameter per action may be bound from body in ASP.NET Core