How to Create a Fluent Design Form in C#
By Tan Lee Published on Jul 13, 2024 18.65K
Fluent Design Form Devexpress
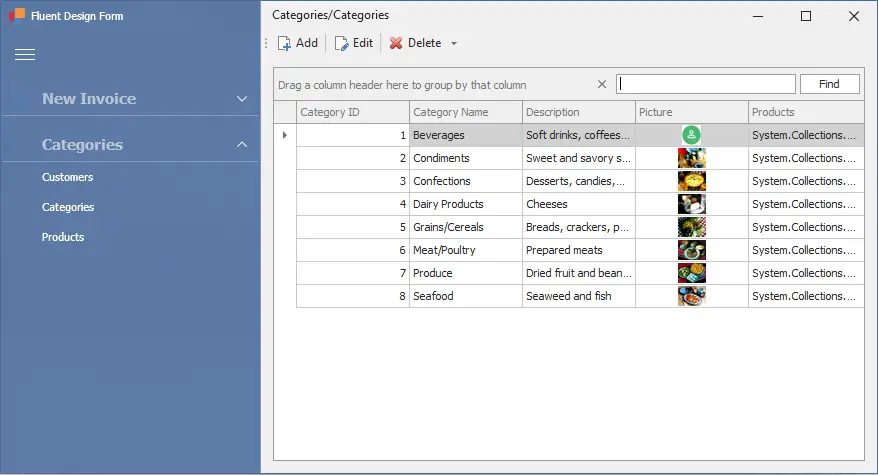
The FluentDesignForm is a Windows 10-inspired form that features:
- An embedded Hamburger Menu using AccordionControl
- Adaptive Layout mode for the Hamburger Menu
- Acrylic Material effect
- Reveal Highlight visual effect
To practice demo, you can create a new Windows Forms Application project.

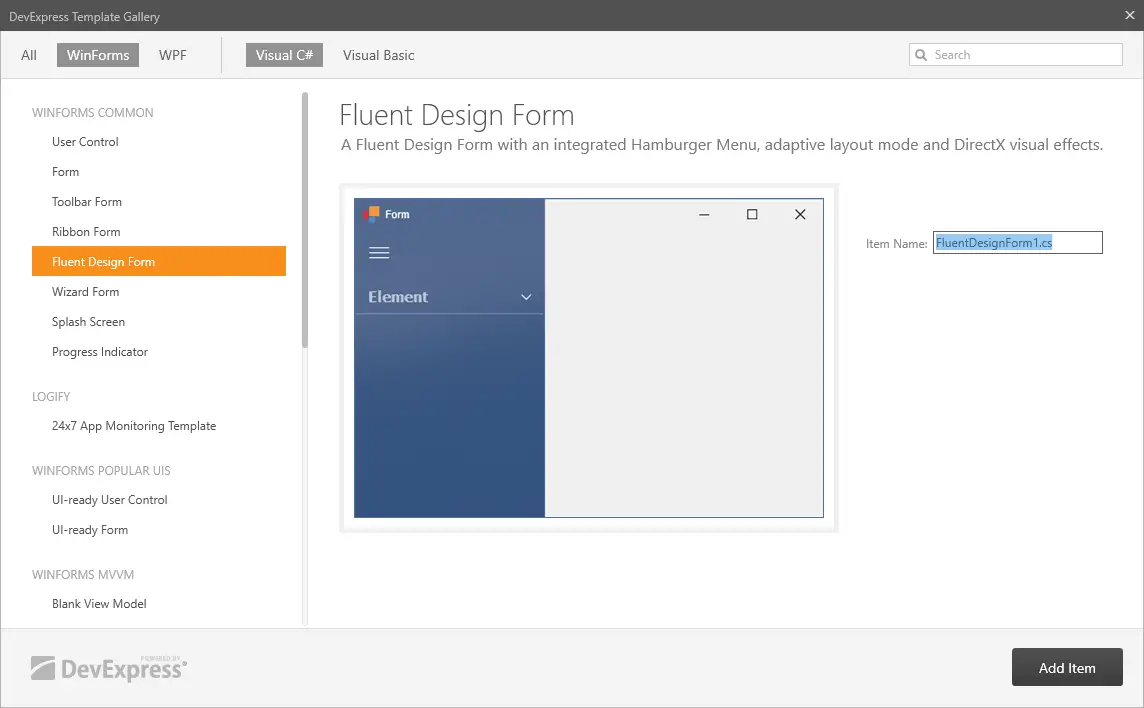
Next, Right-click on your project, then select Add DevExpress Item => New Item
Selecting Fluent Design Form, then click Add Item
You need to open your Program class, then remove your Form1, and then change to FluentDesignForm.
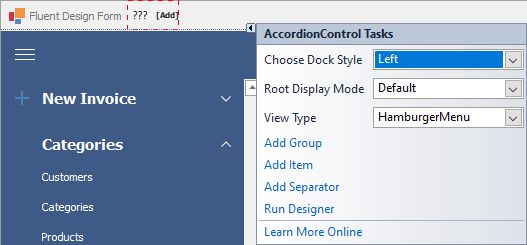
Opening your form designer, then select accordion control and click Run Designer link

You can add Group and Item to the accordion control
Creating Modules directory, then create the XtraUserControl
And don't forget to add a reference to the DevExpress.Tutorial library.
You can create a simple user control as shown below with devexpress hamburger menu fluent.

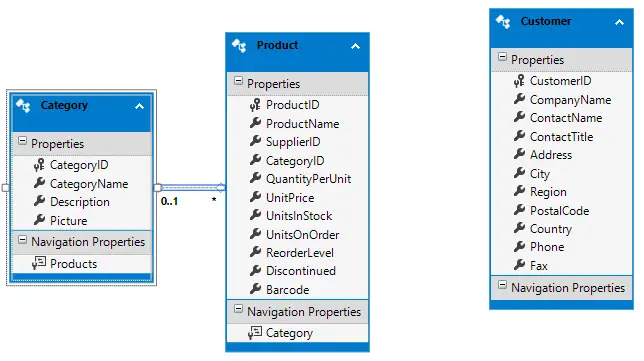
Right-clicking on your project, then add an ADO.NET Entity Data Model to your project. I'll use the Northwind database to practice demo.

For example, fluent design devexpress form
You can select Category, Product and Customer tables to practice the demo.
Next, Open you XtraUserControl then change inheritance from XtraUserControl to TutorialControlBase as shown below.
public partial class ucCategory : DevExpress.DXperience.Demos.TutorialControlBase //DevExpress.XtraEditors.XtraUserControl
{
public ucCategory()
{
InitializeComponent();
}
}Adding a Form_Load event handler to category user control allows you to retrieve category data from the northwind database.
private void ucCategory_Load(object sender, EventArgs e)
{
NorthwindEntities db = new NorthwindEntities();
gridControl1.DataSource = db.Categories.ToList();
}Do the same way for other user controls.
Opening your fluent design form, then create a LoadModuleAsync method that allows you to load user control into fluent design form container as shown below.
async Task LoadModuleAsync(ModuleInfo module)
{
await Task.Factory.StartNew(() =>
{
if (!fluentDesignFormContainer.Controls.ContainsKey(module.Name))
{
TutorialControlBase control = module.TModule as TutorialControlBase;
if (control != null)
{
control.Dock = DockStyle.Fill;
control.CreateWaitDialog();
fluentDesignFormContainer.Invoke(new MethodInvoker(delegate ()
{
fluentDesignFormContainer.Controls.Add(control);
control.BringToFront();
}));
}
}
else
{
var control = fluentDesignFormContainer.Controls.Find(module.Name, true);
if (control.Length == 1)
fluentDesignFormContainer.Invoke(new MethodInvoker(delegate () { control[0].BringToFront(); }));
}
});
}The FluentDesignFormContainer allows you to add control and show in the fluent design form.
You should check your module before adding it to FluentDesignFormContainer, and don't forget to use the BringToFront method to help you show the current module.
Adding a form_load event handler to the fluent design form that allows you to show default module.
// fluent design form devexpress
private void frmMain_Load(object sender, EventArgs e)
{
this.fluentDesignFormContainer.Controls.Add(new ucNewInvoice() { Dock = DockStyle.Fill });
this.itemNav.Caption = $"{accordionControlElementNewInvoice.Text}";
}The itemNav is a BarStaticItem control allows you to show navigate information.
Adding a click event handler to the accordioncontrolelement allows you to show your module.
// devexpress hamburger menu fluent
private async void accordionControlElementNewInvoice_Click(object sender, EventArgs e)
{
this.itemNav.Caption = $"{accordionControlElementNewInvoice.Text}";
if (ModulesInfo.GetItem("ucNewInvoice") == null)
ModulesInfo.Add(new ModuleInfo("ucNewInvoice", "DevFluentDesign.UI.Modules.ucNewInvoice"));
await LoadModuleAsync(ModulesInfo.GetItem("ucNewInvoice"));
}Do the same way for the rest of accordioncontrolelement.
// devexpress hamburger menu fluent
private async void accordionControlElementCustomer_Click(object sender, EventArgs e)
{
this.itemNav.Caption = $"{accordionControlElementCategories.Text}/{accordionControlElementCustomer.Text}";
if (ModulesInfo.GetItem("ucCustomer") == null)
ModulesInfo.Add(new ModuleInfo("ucCustomer", "DevFluentDesign.UI.Modules.ucCustomer"));
await LoadModuleAsync(ModulesInfo.GetItem("ucCustomer"));
}A fluent design is a UI type developed by Microsoft and released with the 2017 for Windows 10. This design type mixes plastic-like translucency with 3D effects, advanced lighting, and new transitions between different application states.
VIDEO TUTORIAL
- Deserialization from CodeDOM format is unsafe and has been disabled
- How to Download and Install DevExpress
- How to create a SplashScreen in C#
- How to use DevExpress Themes/Skins in C#
- How to use Layout Control in C#
- How to Print Invoice in C#
- How to use Ribbon Control in C#
- How to use SplashScreenManager in C#